/
Teaser integrieren
Suche
Teaser integrieren
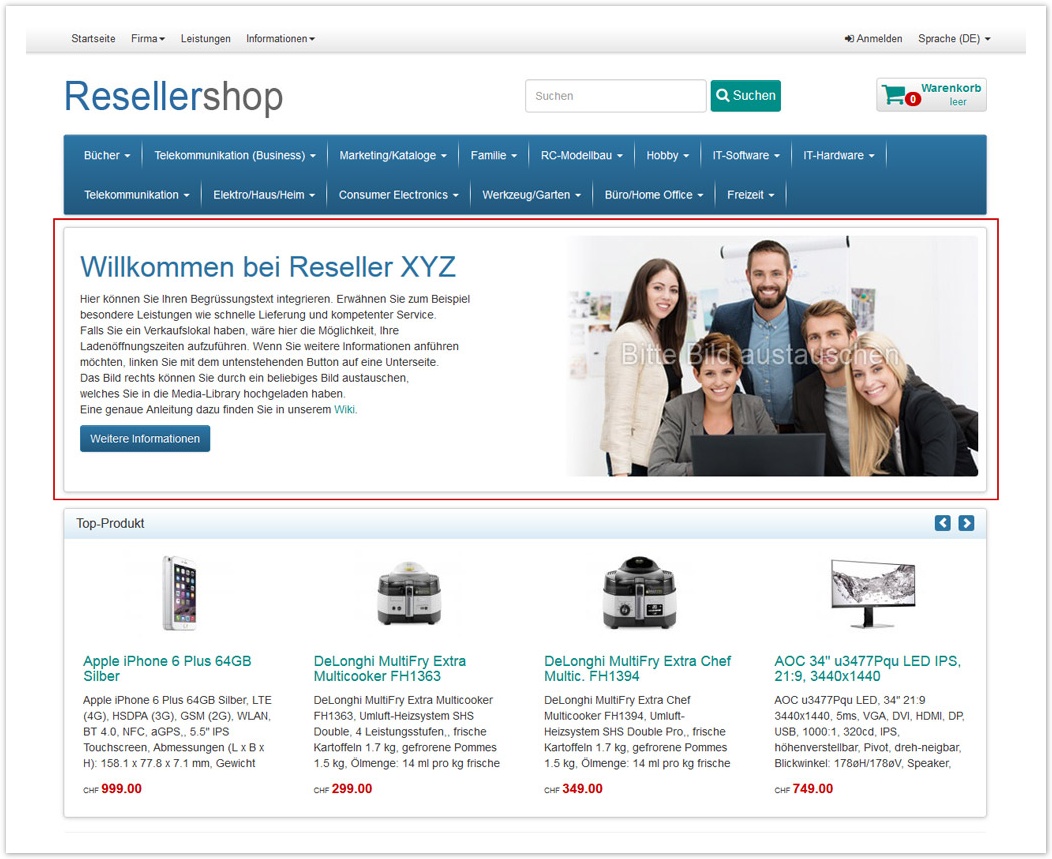
So binden Sie einen Teaser (ein Bild) auf der Startseite Ihres Shops ein:
- Hier den Code und die Bilddateien herunterladen und die ZIP-Datei entpacken:
webshop_widget_teaser.zip - HMTL-Widget integrieren (https://proseller.atlassian.net/wiki/spaces/PWS/pages/4653107/Widgets+integrieren)
- Den Inhalt der Textdate in den Quellcode des Widgets kopieren.
- Unter „Widget nur für bestimmte Controller-Action anzeigen“„^index/index“ (ohne Anführungszeichen) eingeben, damit das Widget nur auf der Startseite angezeigt wird.
- Das Bild in die Media Library integrieren (Layout -> Medienbibliothek).
- Auf der Startseite sollte der Teaser nun wie in der Vorlage aussehen.
Code anpassen
- Im Admin-Bereich über Layout -> Theme und beim jeweiligen Theme auf „Widget Platzierung bearbeiten“ gehen
- Das erstellte HTML-Widget für den Teaser auswählen.
So lassen sich Bildlink und allenfalls die Bildbezeichnung ändern:
- Auf „Quellcode“ klicken.
- In einem anderen Browser-Fenster die gewünschte Zielseite (z.B. die Seite einer Kategorienliste) aufrufen und die URL kopieren.
- Die URL anstelle des gegebenen Links in den Code einsetzen.
- Bei Bedarf den Bilderlink ändern (Dateinamen anpassen)
So wird der Text angepasst:
- Im WYSIWYG-Editor kann der text einfach überschrieben werden. Eingerichtet ist ein Titel sowie mehrere Zeilen Text.
- Mit der Enter-Taste lassen sich Zeilenabstände hinzufügen, so kann der Text an den gewünschten Stellen umgebrochen werden.
- Bei der Arbeit im Quellcode zu beachten: H1 ist als Titel definiert.
So wird der Button angepasst:
- Auf „Quellcode“ klicken.
- Den gewünschten Link kopieren und http://alltrondemo.shop.concertopro.ch/catalog/de/page/firma durch den Link ersetzen.
- Falls gewünscht „Weitere Informationen“ mit einem Text eigener Wahl austauschen.
Tipp
- Bitte beachten, dass unabsichtlich zu viel oder zu wenig gelöschte Zeichen im Quellcode Folgen haben! Bitte wirklich nur die benötigten Zeichen austauschen und z.B. keine “ “ um den Link löschen.
, multiple selections available,
Related content
Beispiele und XSD Vallidierung
Beispiele und XSD Vallidierung
More like this
Version 8.7
Version 8.7
More like this
Version 8.6
Version 8.6
More like this
Version 8.5
Version 8.5
More like this