/
Finderboxen integrieren
Suche
Finderboxen integrieren
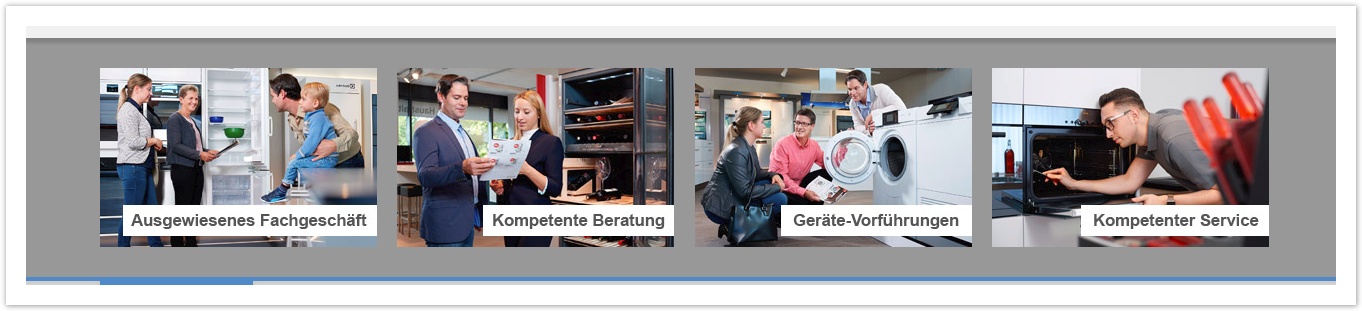
So binden Sie Finderboxen (mit 4 Bildern) auf der Startseite Ihres Shops ein:
- Laden Sie hier den Code und die Bilddateien herunter und entpacken Sie die ZIP-Datei:
- Integrieren Sie ein HTML-Widget (https://proseller.atlassian.net/wiki/spaces/PWS/pages/4653107/Widgets+integrieren)
- Klicken Sie auf den Button „Quellcode“ für das HTML-Widget und kopieren Sie den Inhalt der Textdatei aus der Vorlage hinein.
- Unter „Widget nur für bestimmte Controller-Action anzeigen“ geben Sie „^index/index“ (ohne Anführungszeichen) ein, damit das Widget nur auf der Startseite angezeigt wird.
- Integrieren Sie die Bilder in Ihrer Media Library. Diese finden Sie unter Layout -> Medienbibliothek. Klicken Sie auf den Ritter „Images“ und laden Sie über den „Upload“-Button das Bild hoch.
- Auf Ihrer Startseite sollte die Finderbar nun wie in der Vorlage aussehen.
Finderbar individuell anpassen
So hinterlegen Sie Ihre eigenen Bilder:
- Erstellen Sie eigene Finderbilder. Die Beispielbilder besitzen die Grösse von 277 x 179 Pixeln. Wenn das Bild höher ist, wird es im Shop dann einfach auch höher dargestellt. Wir empfehlen Ihnen jedoch, das Breitenmass von 277 Pixeln beizubehalten, weil es sonst unschön aussieht. Speichern Sie die Bilder unter dem gleichen Namen und ebenfalls als JPG ab (finderbox1.jpg bis finderbox4.jpg).
- Gehen Sie in die Media Library, klicken Sie mit der rechten Maustaste auf die von uns angelieferte Bilder und löschen Sie diese.
- Uploaden Sie nun Ihre Finderbilder in die Media Library.
- Natürlich können Sie die Bilder auch unter anderen Namen oder in einem anderen Format wie PNG oder GIF abspeichern. Jedoch müssen Sie dann die Bildernamen im Code anpassen.
Code anpassen
- Klicken Sie im Admin-Bereich auf Layout -> Theme und bei Ihrem Theme auf „Widget Platzierung bearbeiten“
- Wählen Sie das erstellte HTML-Widget für die Finderbar aus.
So ändern Sie den Bildlink und allenfalls die Bildbezeichnung:
- Klicken Sie auf „Quellcode“.
- Öffnen Sie in einem anderen Browser-Fenster Ihre Zielseite (z.B. die Seite einer Kategorienliste) und kopieren Sie die URL.
- Fügen Sie die URL anstelle des von uns gegebenen Links in Ihren Code.
- Ändern Sie bei Bedarf den Bilderlink, indem Sie den Namen und die Erweiterung anpassen.
Tipp
- Bitte beachten Sie, dass unabsichtlich zu viel oder zu wenig gelöschte Zeichen im Quellcode Folgen haben! Tauschen Sie wirklich nur die benötigten Zeichen aus und löschen Sie z.B. keine “ “ um den Link.
- Falls Sie nicht sicher sind, was für Auswirkungen Ihre Korrekturen haben: sichern Sie jeweils Ihren letzten Arbeitsstand, um nach neuen, erfolglosen Test wieder auf einen „funktionierenden“ Stand zurückkehren zu können.
, multiple selections available,
Related content
Beispiele und XSD Vallidierung
Beispiele und XSD Vallidierung
More like this
Version 8.7
Version 8.7
More like this
Version 8.5
Version 8.5
More like this
Version 8.6
Version 8.6
More like this