/
Slider integrieren
Suche
Slider integrieren
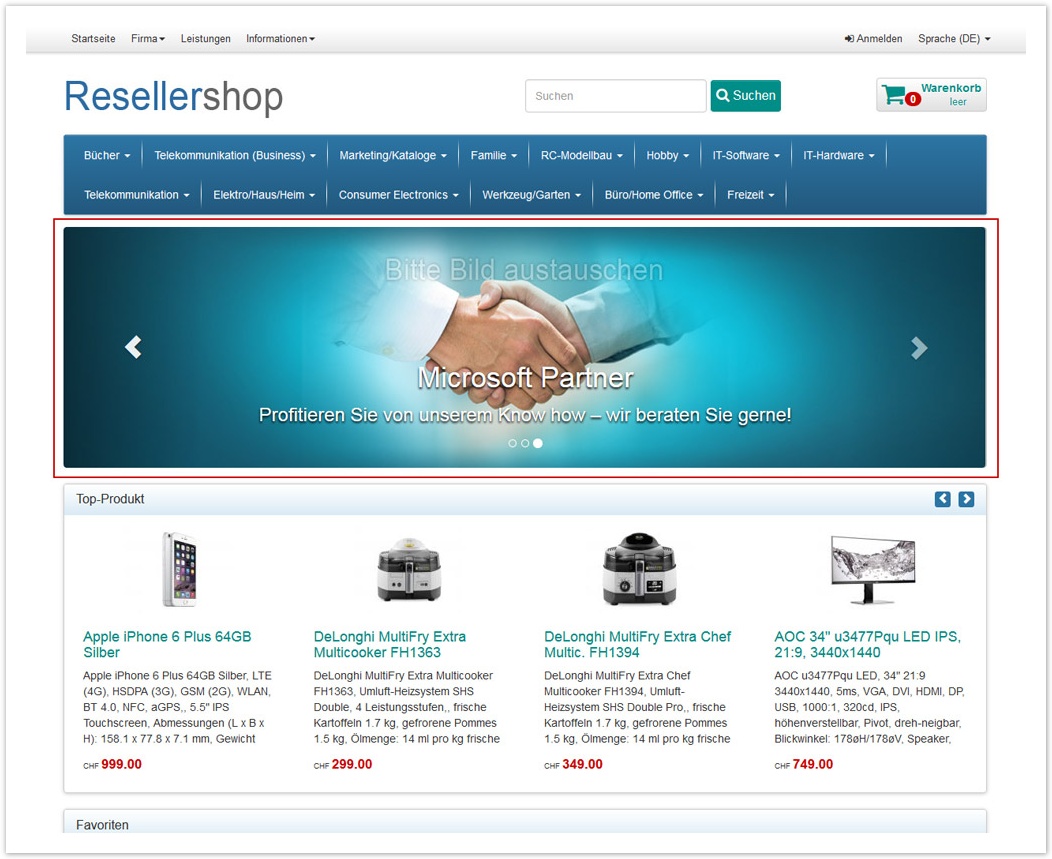
So binden Sie einen animierten Slider mit wechselnden Bildern und Text auf der Startseite in Ihren Webshop ein:
- Hier den Code und die Bilddateien herunterladen und die ZIP-Datei entpacken:
webshop_widget_slider.zip - Ein HTML-Widget integrieren (https://proseller.atlassian.net/wiki/spaces/PWS/pages/4653107/Widgets+integrieren)
- In den Quellcode des HTML-Widgets den Inhalt der Textdatei aus der Vorlage hineinkopieren.
- Unter „Widget nur für bestimmte Controller-Action anzeigen“ „^index/index“ (ohne Anführungszeichen) eingeben, damit das Widget nur auf der Startseite angezeigt wird.
- Die Bilder in die Media Library aufnehmen (Layout -> Medienbibliothek).
- Auf der Startseite sollte der Slider nun wie in der Vorlage aussehen.
Slider individuell anpassen
So können eigene Bilder hinterlegt werden:
- Die integrierten Bilder verfügen über die Grösse von 1170 x 305 Pixeln. Wenn neue Bilder höher sind, werden diese im Shop dann einfach höher dargestellt. Wenn sie jedoch schmaler oder breiter sind, wird die Darstellung des Sliders unsauber. Daher sollten die Bilder unter dem gleichen Namen und ebenfalls als JPG abgespeichert werden (slider1.jpg, slider2.jpg und slider3.jpg).
- In der Media Library mit Klick auf die rechte Maustaste auf die von angelieferten Bilder klicken, um diese zu löschen.
- Neue Slider-Bilder in die Media Library hochladen
- Die Bilder können auch unter anderen Namen oder in einem anderen Format wie PNG oder GIF hinterlegt werden. Jedoch müssen dann die Bildernamen im Code angepasst werden.
Code anpassen
- Im Admin-Bereich unter Layout -> Theme und beim aktiven Theme auf „Widget Platzierung bearbeiten“ klicken
- Das erstellte HTML-Widget für den Slider auswählen.
So werden der Bildlink und allenfalls die Bildbezeichnung geändert:
- Den Quellcode des Widgets öffnen
- In einem anderen Browser-Fenster die gewünschte Zielseite (z.B. die Seite einer Kategorienliste) öffnen und die URL kopieren.
- Die URL anstelle des vorgegebenen Links in den Code einfügen.
- Bei Bedarf den Bilderlink durch Anpassung von Name und Erweiterung ändern.
Die Geschwindigkeit des Sliders ist fest definiert und kann nicht geändert werden.
Tipp
- Bitte beachten, dass unabsichtlich zu viel oder zu wenig gelöschte Zeichen im Quellcode Folgen haben! Daher wirklich nur die benötigten Zeichen austauschen und z.B. keine “ “ um den Link löschen.
- Falls unklar ist, was für Auswirkungen Ihre Korrekturen haben: den jeweils letzten Arbeitsstand sichern, um nach erfolglosem Test wieder auf einen „funktionierenden“ Stand zurückkehren zu können.
, multiple selections available,
Related content
Beispiele und XSD Vallidierung
Beispiele und XSD Vallidierung
More like this
Version 8.7
Version 8.7
More like this
Version 8.5
Version 8.5
More like this
Version 8.6
Version 8.6
More like this