
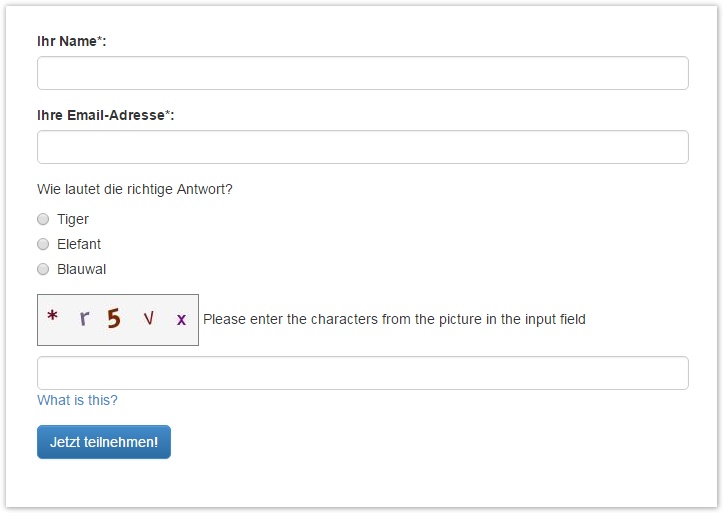
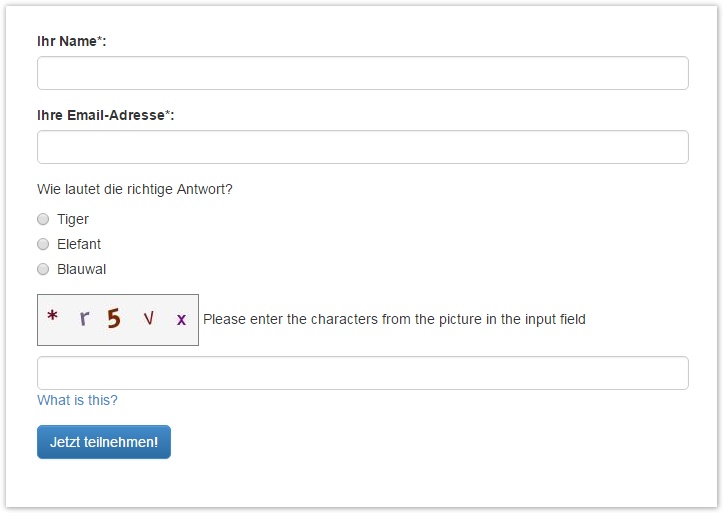
Hier wurden folgende Formularfelder verwendet:
- Text - Name "Name", Class-Attribute "form-control", Zwingend "Ja"
- Email - Name "Email", Class-Attribute "form-control", Zwingend "Ja"
- Radiobuttons - Name "Antwort", Class-Attribute "form-control", Optionen "Tiger,Elefant,Blauwal"
- reCaptcha - Class-Attribute "form-control"
- Absenden - Name "Submit", Label "Jetzt teilnehmen!", Class Attribute "btn btn-primary"
Der HTML-Code für das Beispielformular:
<div class="form-group">
<label> Ihr Name*:</label>
[Text name="Name" class="form-control" required="1"]
</div>
<div class="form-group">
<label> Ihre Email-Adresse*:</label>
[Email name="Email" class="form-control" required="1"]
</div>
Wie lautet die richtige Antwort?
<div class="form-group">
[Radios name="Antwort" options="Tiger,Elefant,Blauwal"]
</div>
<div class="form-group">
[Captcha class="form-control"]
</div>
<div class="form-group">
[Submit name="Submit" label="Jetzt teilnehmen!" class="btn btn-primary"]
</div>
 Download HTML-Code
Download HTML-Code
_______________________________________________________________
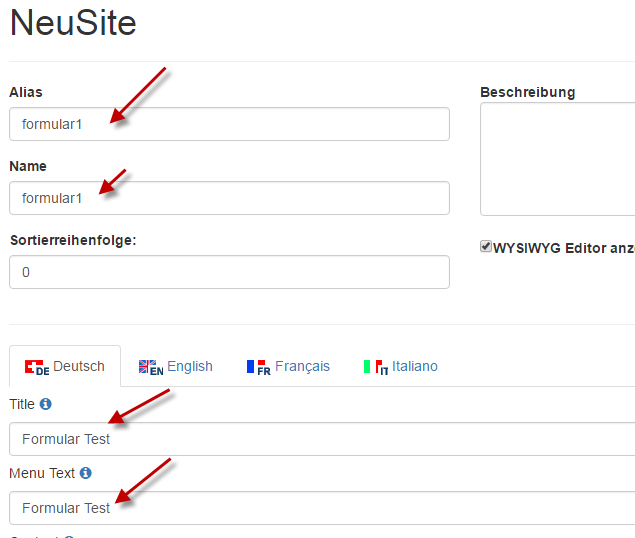
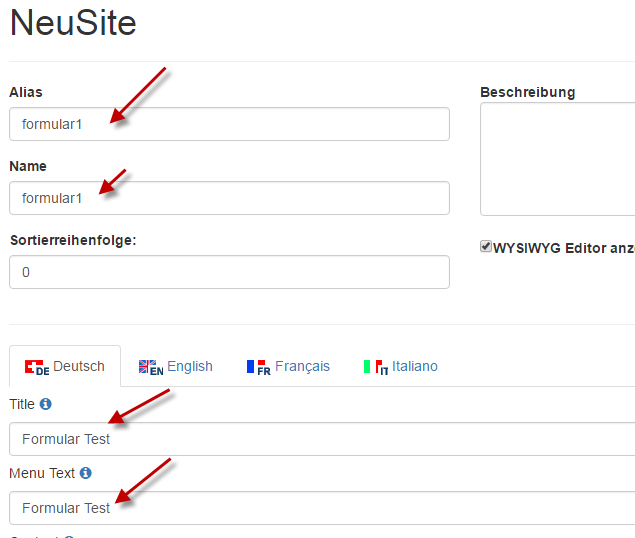
Wenn das Formular erstellt wurde, muss eine neue Seite erstellt werden:
Layout/CMS/Site → Neu

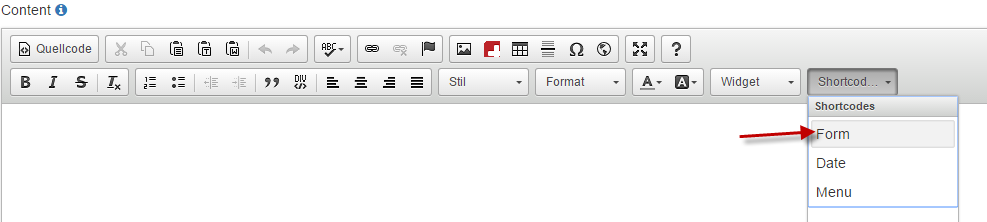
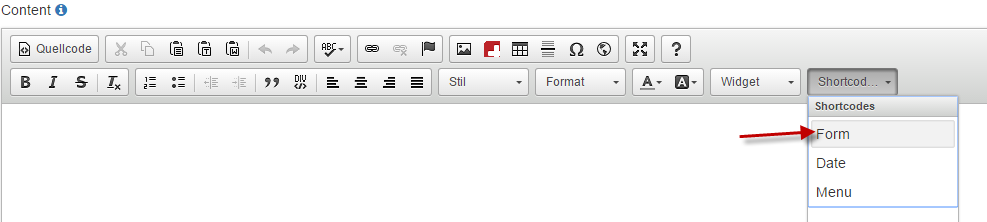
Binden Sie jetzt mit dem Button Shortcodes das neu erstellte Formular ein.


Diese neue Site können Sie wie üblich in die Website einbinden.
Bsp: ihrshopname.ch/de/page/formular1