Suche
Medienbibliothek
Daniela Lutz (Deactivated)
Tobia Prezioso (Unlicensed)
Dirk Finger
Oliver Krapp (Unlicensed)
→ Layout → Medienbibliothek
Bilder, Banner und Dateien, welche in Ihren CMS-Seiten, Widgets, Ihrem Header, Footer, usw. dargestellt werden sollen, müssen zuerst in der Medienbibliothek abgelegt werden.
Die Produktbilder werden direkt über das EPM integriert.
Integration von Bildern, Dateien
Die Bilder/Dateien können über den Button „Hochladen“ oder durch Hineinziehen von Ihrem Computer mit linker Maustaste in die Bibliothek hinzugefügt werden.
Wenn Sie mit der rechten Maustaste auf einen Ordner klicken, können Sie über das angezeigte Menü auch Unterordner hinzugefügt werden.

Wenn ein Bild in einem Unterordner gespeichert ist und Sie dieses verwenden möchten, muss der Pfad richtig angegeben werden.
Integration über CMS-Seiten
Durch klicken auf das "Bildicon" können die Bilder aus der Medienbibliothek gewählt und auch so in die Medienbibliothek hochgeladen werden.

Integration der Bilder in Widget oder CMS-Seite/CMS-Content
Gehen Sie auf die entsprechende Seite oder zu Ihrem Content und klicken Sie in den Contentbereich.
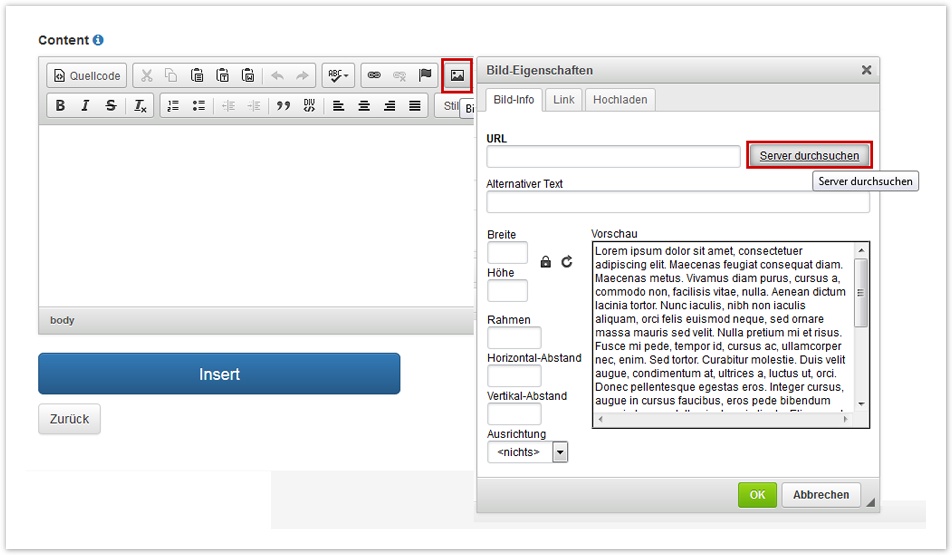
Klicken Sie auf das Bilder-Symbol. Über das Bildfenster können Sie nun den Server nach Ihrem geladenen Bild suchen, dieses auswählen und einfügen.
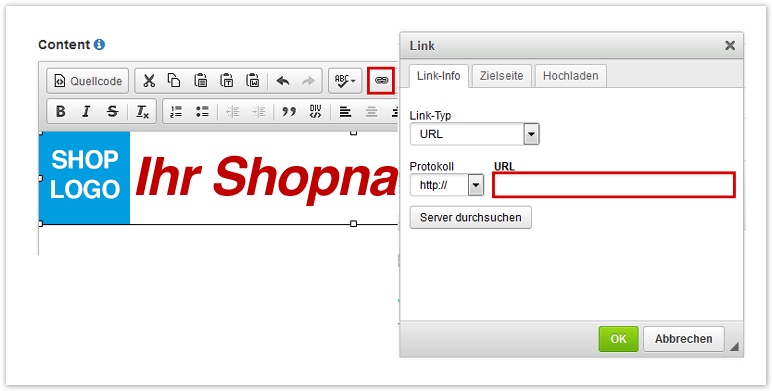
Um einen Link auf ein Bild zu setzen oder einen bestehenden Link abzuändern, klicken Sie in der WYSIWYG-Darstellung auf das Verknüpfungszeichen. Im Link-Fenster können Sie den Link zur Zielseite eingeben. Falls Sie den Link ein einem neuen Fenster öffnen lassen wollen, können Sie das über den Tab „Zielseite“ mit „Neues Fenster (_blank)“ definieren.

Wenn Sie sich mit HTML auskennen, können Sie die Korrekturen natürlich auch direkt im HTML-Code durchführen.
Bilder für mobile Geräte anpassen
Wenn Sie auf der Frontseite oder auf einer selber erstellten Unterseite Ihres WebShops eigene Bilder integrieren und sich diese nicht automatisch an die Breite Ihres Smartphones, iPhones, Tablets oder iPad anpassen, können Sie folgenden Code-Zusatz eingeben.
Bilder für Responsive Design optimieren
- Fügen Sie ein Bild über den WYSIWYG-Editor ein.
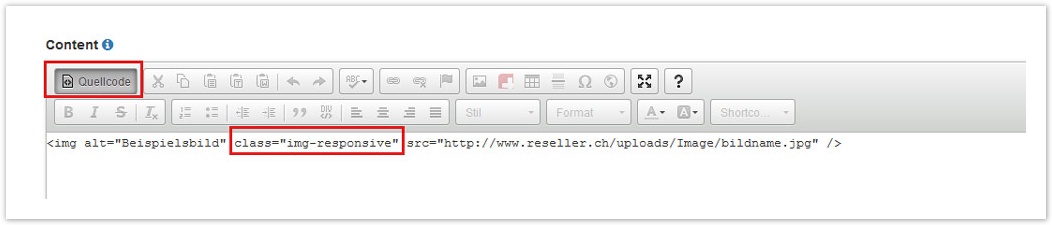
- Wechseln Sie dann in den HTML-Modus und geben Sie im Code die Class „img-responsive“ als Zusatz ein.
- Entfernen Sie jedoch die Höhe und die Breite des Bildes, da sich diese sonst nicht automatisch anpassen.
<img class=“img-responsive“ alt=““ src=“http://www.reseller.ch/uploads/Image/bildname.jpg“ style=“width: 400px; height: 100px;“ />


Achtung!
Laden Sie das Bild in der Grösse hoch, in welcher Sie dieses nutzen wollen. Das verbessert auch die Ladezeit in Ihrem Shop.
Integration von Dateien
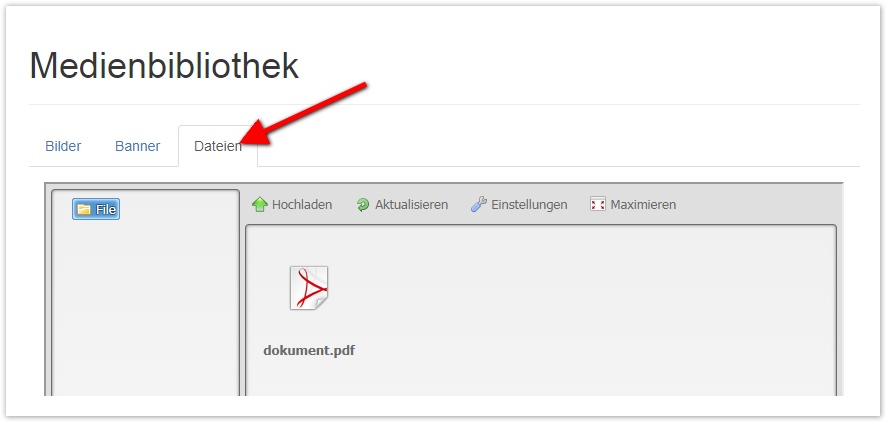
PDF-Dokumente und weitere Dateien (z.B. Word- oder Excel-Dateien) müssen in der Medienbibliothek unter "Dateien" abgelegt werden.
PDF-Dokumente können nicht direkt dargestellt werden, sondern müssen verlinkt werden.
Hochladen von Dateien
PDF-Dokumente und weitere Dateien (z.B. Word- oder Excel-Dateien) müssen in der Medienbibliothek unter "Dateien" abgelegt werden.

Verlinkung der Datei
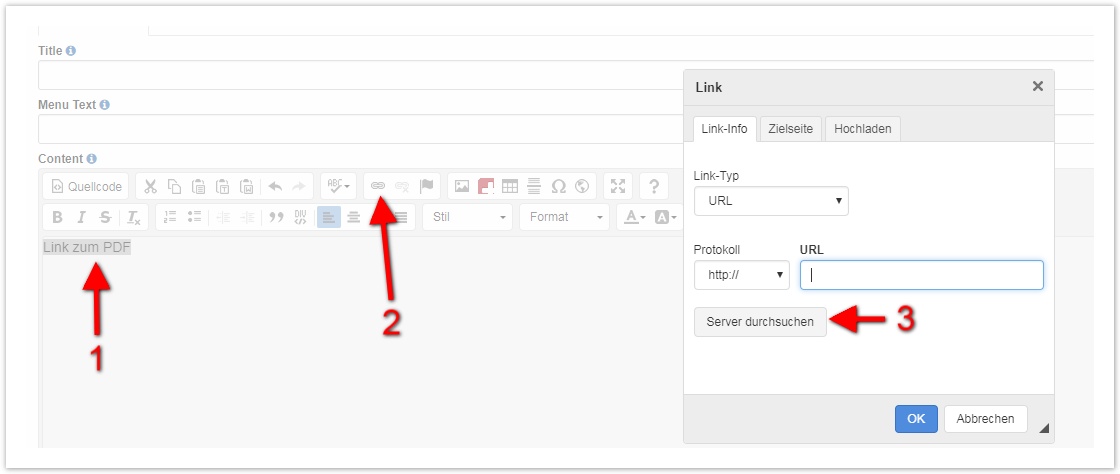
In Ihrer CMS-Seite fügen Sie anschliessend einen Link auf die Datei ein. Schreiben Sie zunächst den Text, welcher als Link markiert werden soll (1).
Danach klicken Sie auf das Link-Symbol (2) und in dem "Link"-Fenster auf "Server durchsuchen" (3):

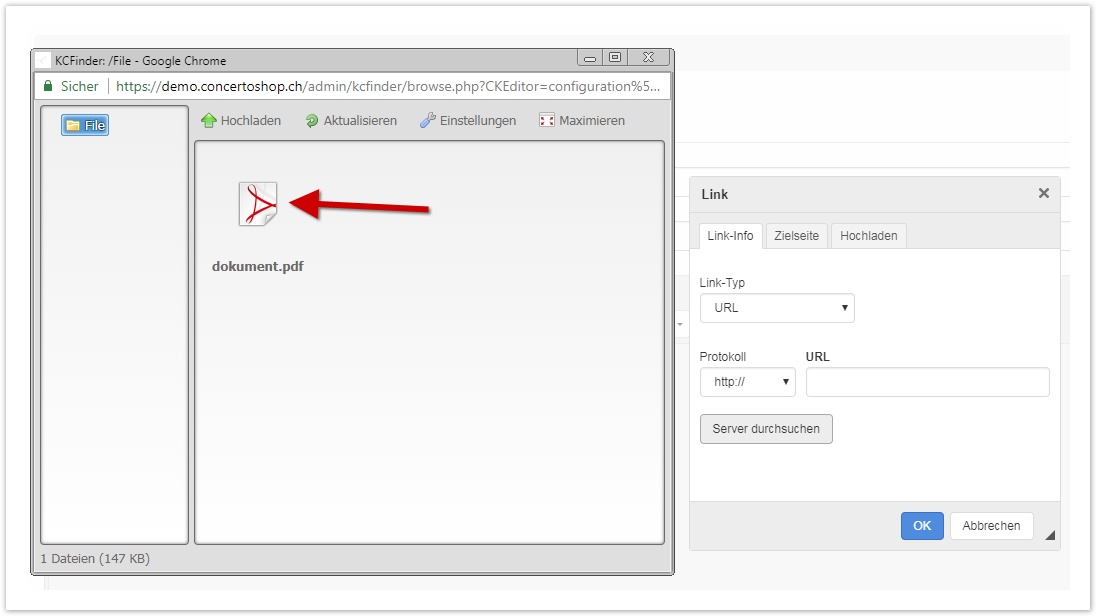
Es öffnet sich ein weiteres Fenster mit der Medienbibliothek.
Wählen Sie hier die gewünschte Datei aus:
![]() In der aktuellen Version von Google Chrome funktioniert die Übernahme per Doppleklick nicht !!
In der aktuellen Version von Google Chrome funktioniert die Übernahme per Doppleklick nicht !!
Bitte verwenden Sie daher einen alternativen Browser !

Bestätigen Sie im "Link"-Fenster mit "OK". Der zuvor markierte Text ist nun ein Link zur Datei.