Suche
Thumbnail
Daniela Lutz (Deactivated)
Tobia Prezioso (Unlicensed)
Oliver Krapp (Unlicensed)
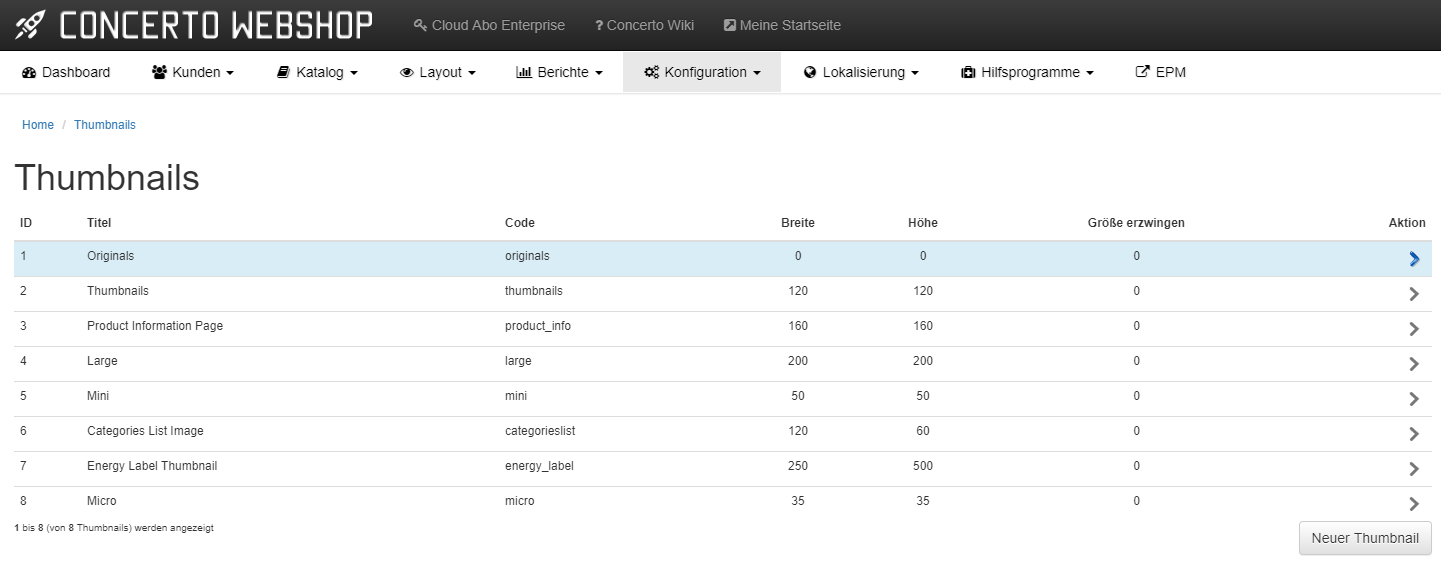
In dieser Menüeinstellung definieren Sie die verschiedenen Bildergrössen im Webshop.
Änderungen dieser vordefinierten Thumbnail-Grössen können Auswirkungen auf den ganzen Webshop haben, da diese vielfach für verschiedene Bereiche eingesetzt werden.
Falls Sie Änderungen vornehmen wollen, merken Sie sich die Grundeinstellung, damit Sie die Änderung auf Wunsch rückgängig machen können.
Achtung: Definieren Sie jeweils Breite und Höhe gleich (Ausnahme: Categories List Images).

Standardwerte
Als Default-Werte sind für die verschiedenen Thumbnail-Grössen folgende Werte eingestellt:
| Titel | Code | Breite | Höhe |
|---|---|---|---|
| Categories List Image | categorieslist | 120 | 60 |
| Originals | originals | 0 | 0 |
| Thumbnails | thumbnails | 120 | 120 |
| Product Information Page | product_info | 160 | 160 |
| Large | large | 200 | 200 |
| Mini | mini | 50 | 50 |
Produktlisten-Widget (Typ "Block" oder "Slider")
Verwendete Grösse: Thumbnails
Grösse per default: 120x120px 
Produktlisten-Widget (Typ "List")
Verwendete Grösse: Mini
Grösse per default: 50x50px

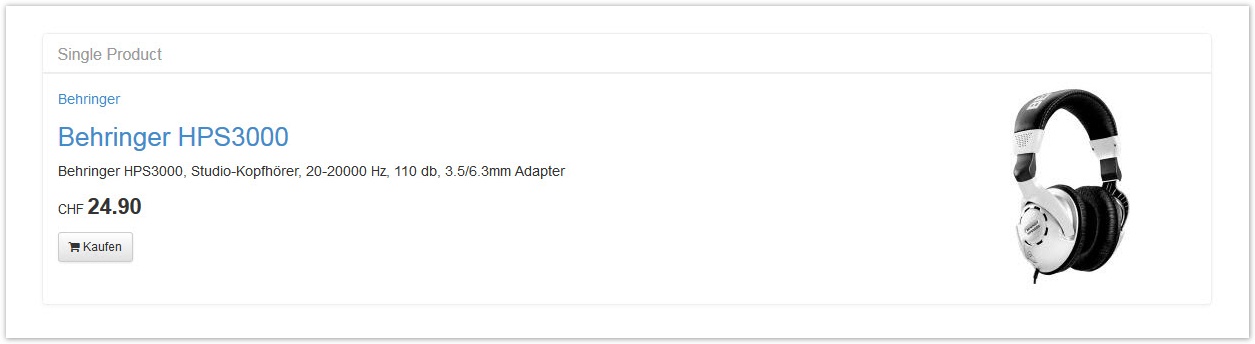
Single-Slider
Verwendete Grösse: Product Information Page

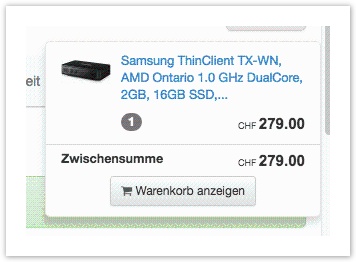
Warenkorb-Popover
Verwendete Grösse: Mini

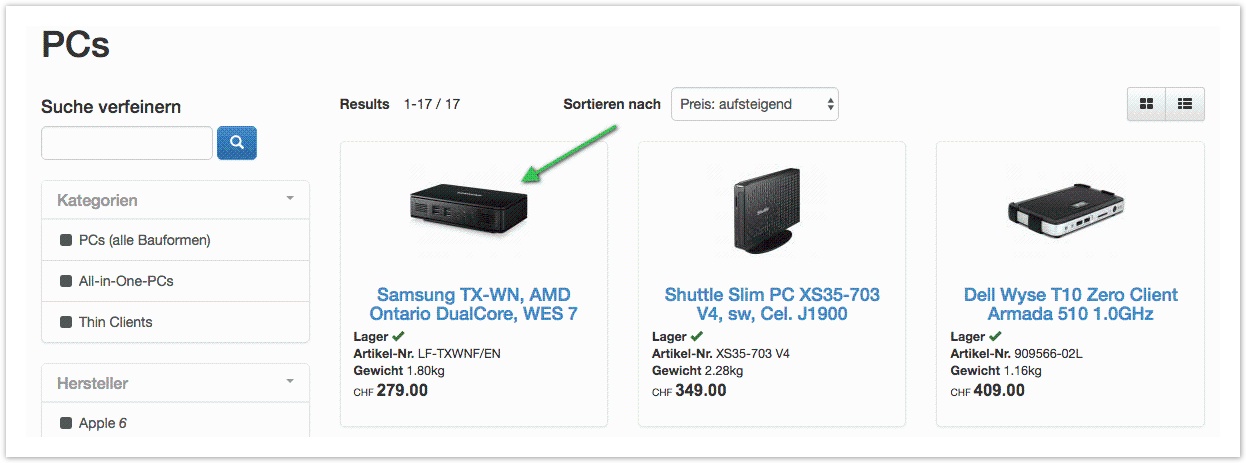
Grid-Ansicht
Verwendete Grösse: Thumbnails
Grösse per default: 120x120px
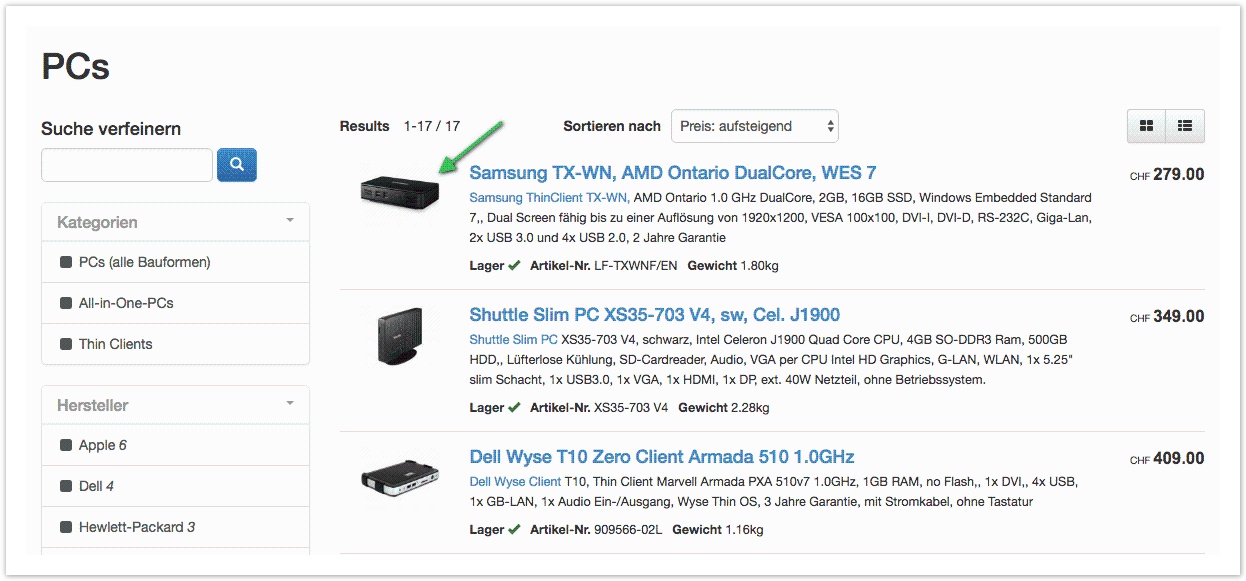
Listen-Ansicht
Verwendete Grösse: Thumbnails
Grösse per default: 120x120px
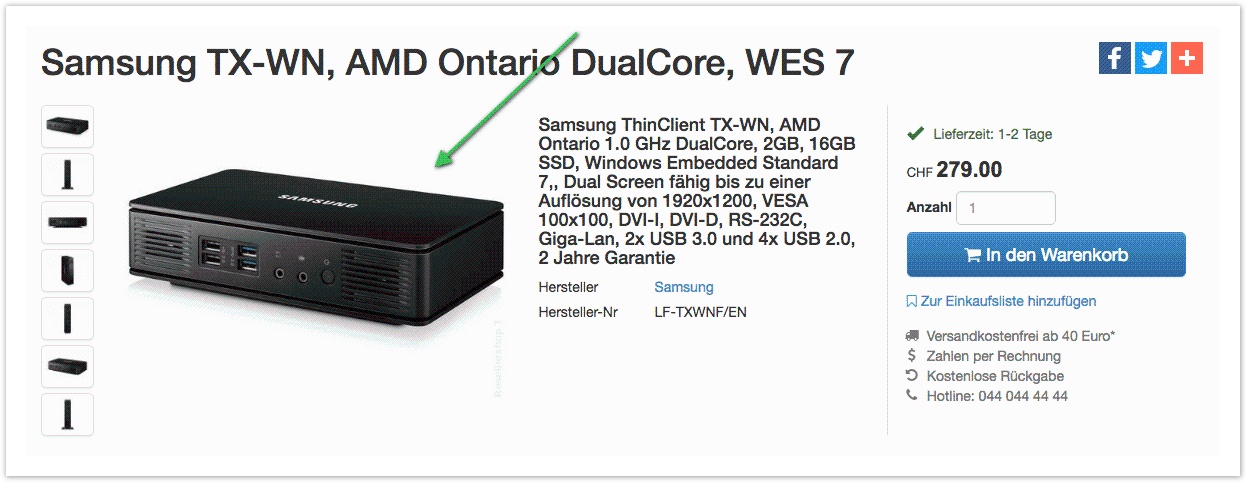
Produkt-Detailseite
Verwendete Grösse: Originals
Grösse per default: Originalgrösse des Bildes
Warenkorb-Seite
Verwendete Grösse: Thumbnails
Grösse per default: 120x120px