Suche
Logo / Header anpassen
Hier können Sie Ihr Logo oder Ihren Header integrieren. Dieser Header wird dann auch automatisch auf der Auftragsbestätigung, welche der Kunde ausdrucken kann, angezeigt.
Logo im WebShop hochladen
Das Logo, welches Sie über den Wizrd hochgeladen haben, wird automatisch in der Media Library als „logo“ abgelegt. Entweder Sie binden in Ihrem Header dieses ein oder Sie laden ein neues hoch.
Gehen Sie dazu unter Katalog > Media Library und laden Sie dort unter dem Tab „Images“ via dem „Upload-Button“ das gewünschte Logo hoch. Falls Sie ein Logo ersetzen möchten, müssen Sie dieses zuerst löschen, sonst lädt es das Logo unter einem erweiterten Namen hoch. Klicken Sie dazu mit der rechten Maustaste auf das entsprechende Bild und klicken Sie auf „Delete“ und laden Sie dann Ihr neues Logo hoch.
Wichtig für Logo-Grösse
Damit das Logo in Ihrem Webshop gut dargestellt wird, sollte dieses nicht höher als 100 Pixel hoch sein. Wenn Sie ihr Logo grösser bzw. höher eingeben, wird diese automatisch auf die Höhe von 100 Pixel verkleinert. Jedoch muss der Webshop bei jedem Aufruf der Webseite das grosse Logo laden, was die Ladezeit verlängert.
Wir empfehlen Ihnen eine Breite von maximal 400 Pixeln, damit Ihr Logo nicht hinter dem Suchfeld verschwindet. Falls dies jedoch Ihr Ziel sein sollte, können Sie bis auf eine maximale Breite von 1130 Pixeln gehen. Wenn das Logo breiter als 400 Pixel ist, wird es auf dem Mobile nicht schön dargestellt (Responsive Design). Geben Sie in diesem Fall im HTML-Code eine zusätzliche Formatierung ein:
<img class=“img-responsive“ alt=““ src=“http://www.reseller.ch/uploads/Image/bildname.jpg“ style=“width: 400px; height: 100px;“ />
Entfernen Sie jedoch die Höhe und die Breite des Bildes, da sich diese sonst nicht automatisch anpassen.
Damit der Header-Bereich mit dem schön dargestellt wird, fügen Sie am besten ein Logo mit entsprechend Weissbereich oben und unten (allenfalls auch rechts, je nach Format des Logos) in der Grösse 100 Pixel auf 400 Pixel ein. Das wäre ein Beispiel für ein Header-Logo in diesem Format (der Rahmen ist nur zur vereinfachten Ansicht gedacht):
Header in vier Sprachen einfügen
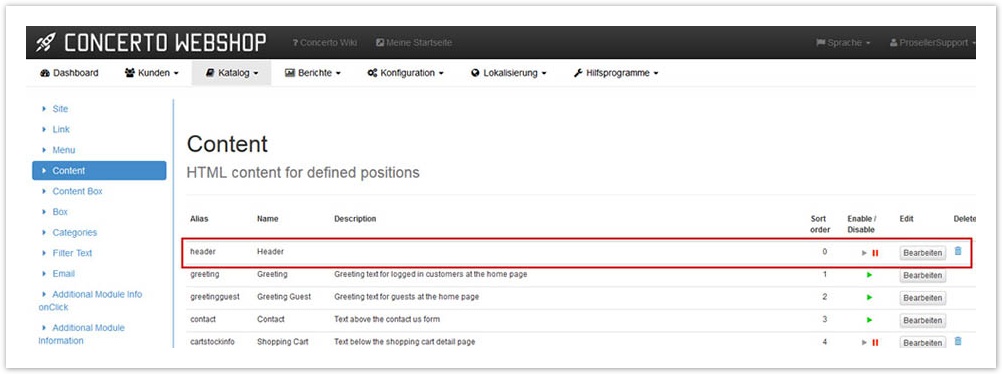
Gehen Sie unter Katalog > CMS > Content und klicken Sie auf „header“. Dieser Bereich ist am Anfang noch deaktiviert und muss nach Erstellung des Headers von Ihnen aktiviert werden. Ansonsten wird das Logo aus dem Wizard „Welcome“ angezeigt.
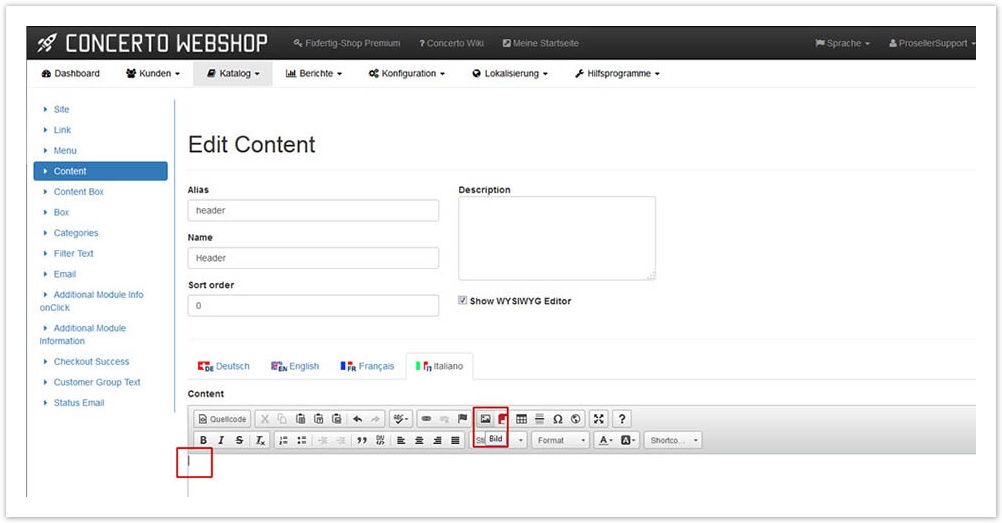
- Klicken Sie im angeklickten WYSIWYG-Editor in das leere Feld
- Klicken Sie anschliessend auf das Bildsymbol des WYSIWYG-Editors.
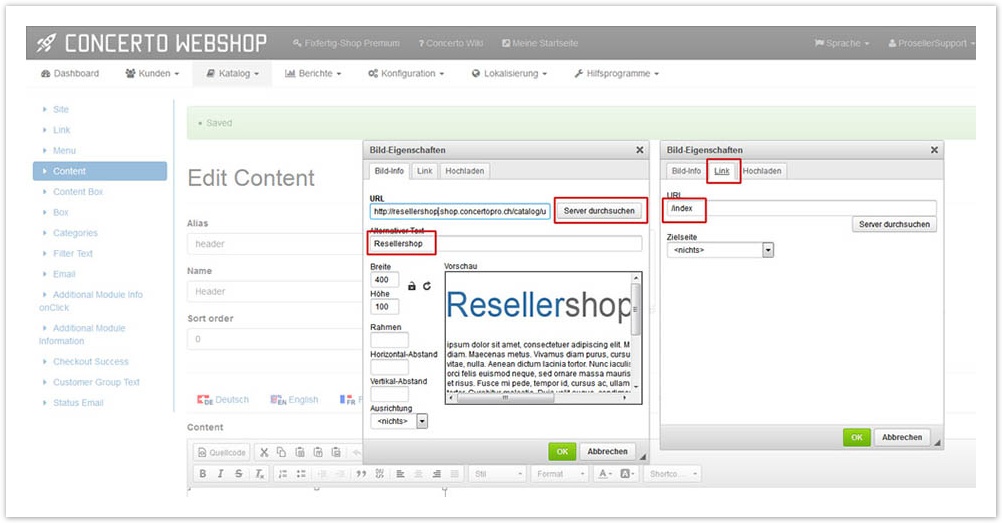
- Klicken Sie da auf „Server durchsuchen“ und wählen Sie Ihr Logo aus.
- Bei Alternative-Text können Sie Ihren Firmennamen eingeben.
- Auf dem zweiten Tab können Sie zudem als Link „/index“ eingeben, wenn das Logo jeweils zur Startseite Ihres Shop linken soll.
- Klicken Sie anschliessend auf den OK-Button und das Fenster schliesst sich wieder.
- Klicken Sie zum Schluss auf Speichern und vergessen Sie nicht, den Content „header“ zu aktivieren, damit dieser sichtbar wird.
- Wiederholen Sie das Einfügen des Logos in den vier Sprachen oder kopieren Sie einfach den HTML-Code in jede Sprache.
- Wenn Sie übrigens den vertikalen Abstand des Logos definieren, wird dadurch auch der Headerbereich vergrössert.