Mit dem Form Builder können individuelle Formulare erstellt werden.
![]() Der Form Builder muss von ProSeller aktiviert werden und die Unterstützung für das Einrichten ist kostenpflichtig.
Der Form Builder muss von ProSeller aktiviert werden und die Unterstützung für das Einrichten ist kostenpflichtig.
Für weitere Infos kontaktieren Sie bitte ProSeller unter der Mail Adresse ProSeller AG - Helpdesk <helpdesk@proseller.ch> mit dem Stichwort "Form Builder Info".
Nach erfolgter Freischaltung finden Sie den Form Builder im Admin Bereich unter :
→ Layout → CMS → Contact Form
Übersicht über die verschiedenen Formularelemente
Zur Verwendung im Formular stehen Ihnen 9 verschiedene Formularelemente zur Verfügung, die nachfolgend einzeln erklärt werden:
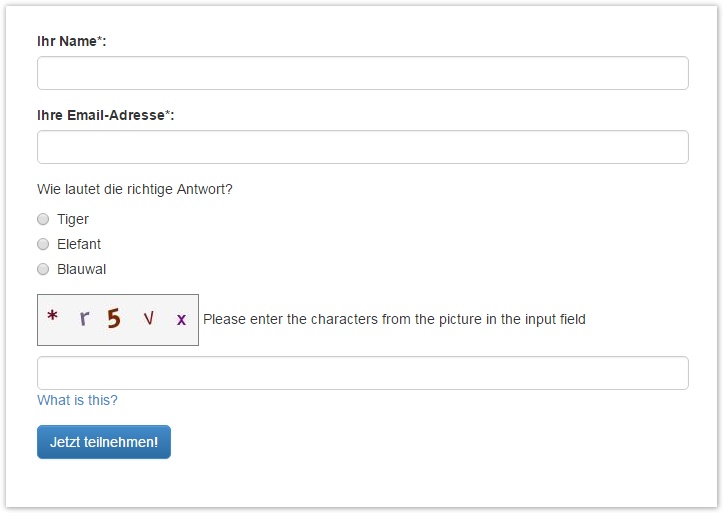
Beispiel: Formular zur Teilnahme an einem Gewinnspiel
Hier wurden folgende Formularfelder verwendet:
- Text - Name "Name", Class-Attribute "form-control", Zwingend "Ja"
- Email - Name "Email", Class-Attribute "form-control", Zwingend "Ja"
- Radiobuttons - Name "Antwort", Class-Attribute "form-control", Optionen "Tiger,Elefant,Blauwal"
- reCaptcha - Class-Attribute "form-control"
- Absenden - Name "Submit", Label "Jetzt teilnehmen!", Class Attribute "btn btn-primary"
Der HTML-Code für das Beispielformular:
<div class="form-group">
<label> Ihr Name*:</label>
[Text name="Name" class="form-control" required="1"]
</div>
<div class="form-group">
<label> Ihre Email-Adresse*:</label>
[Email name="Email" class="form-control" required="1"]
</div>
Wie lautet die richtige Antwort?
<div class="form-group">
[Radios name="Antwort" options="Tiger,Elefant,Blauwal"]
</div>
<div class="form-group">
[Captcha class="form-control"]
</div>
<div class="form-group">
[Submit name="Submit" label="Jetzt teilnehmen!" class="btn btn-primary"]
</div>
_______________________________________________________________
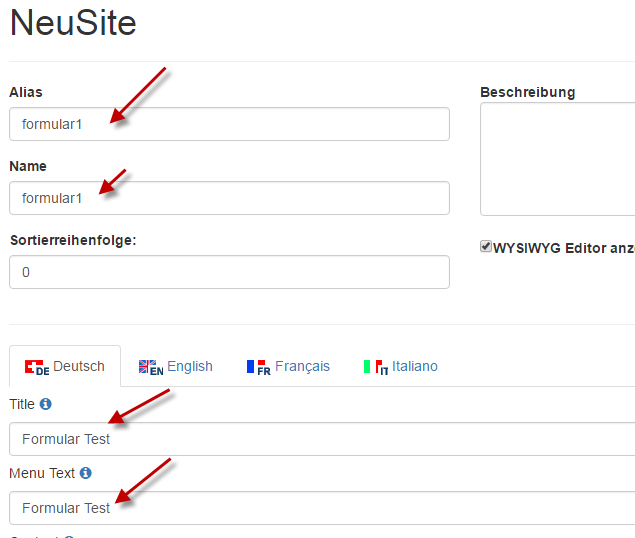
Wenn das Formular erstellt wurde, muss eine neue Seite erstellt werden:
Layout/CMS/Site → Neu
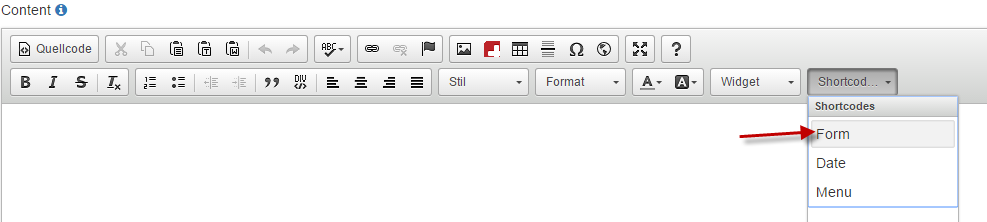
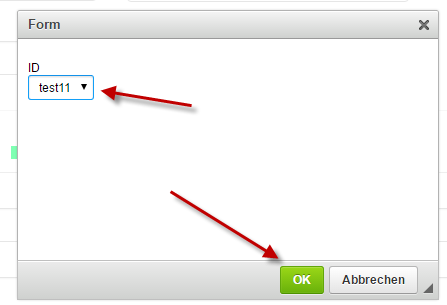
Binden Sie jetzt mit dem Button Shortcodes das neu erstellte Formular ein.
Diese neue Site können Sie wie üblich in die Website einbinden.
Bsp: ihrshopname.ch/de/page/formular1