Bilder, Banner und Dateien, welche in Ihren CMS-Seiten, Widgets, Ihrem Header, Footer, usw. dargestellt werden sollen, müssen zuerst in der Media Library abgelegt werden. Die Produktbilder werden direkt über das Concerto EMP integriert.
Entweder Sie integrieren hier die Bilder/Dateien über den Button „Hochladen“ oder Sie ziehen diese von Ihrem Computer mit der gehaltenen linken Maustaste in die Bibliothek. Wenn Sie mit der rechten Maustaste auf einen Ordner klicken, können Sie über das angezeigte Menü auch Unterordner hinzugefügt werden. Dies macht vor allem Sinn, wenn Sie viele Bilder oder Dateien in einer geordneten Struktur integrieren möchten.
Integration von Bildern
Falls Sie Ihre Bilder in einem Unterordner anlegen, denken Sie bitte daran, dass auch der Bilderpfad mit dem gleichen Unterordner angegeben werden muss. Sonst wird Ihr Bild nicht angezeigt!
Integration der Bilder in Widget oder CMS-Seite/CMS-Content
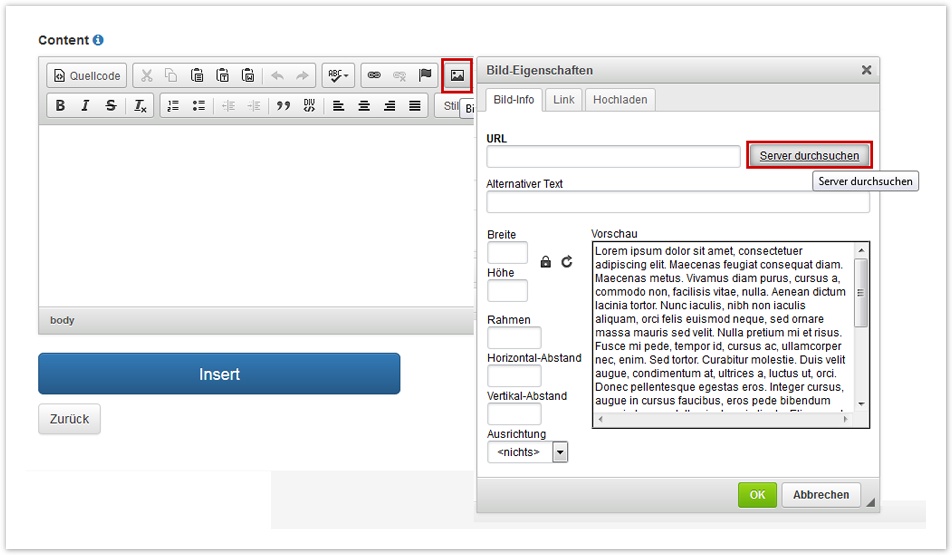
Gehen Sie auf die entsprechende Seite oder zu Ihrem Content und klicken Sie in den Contentbereich.
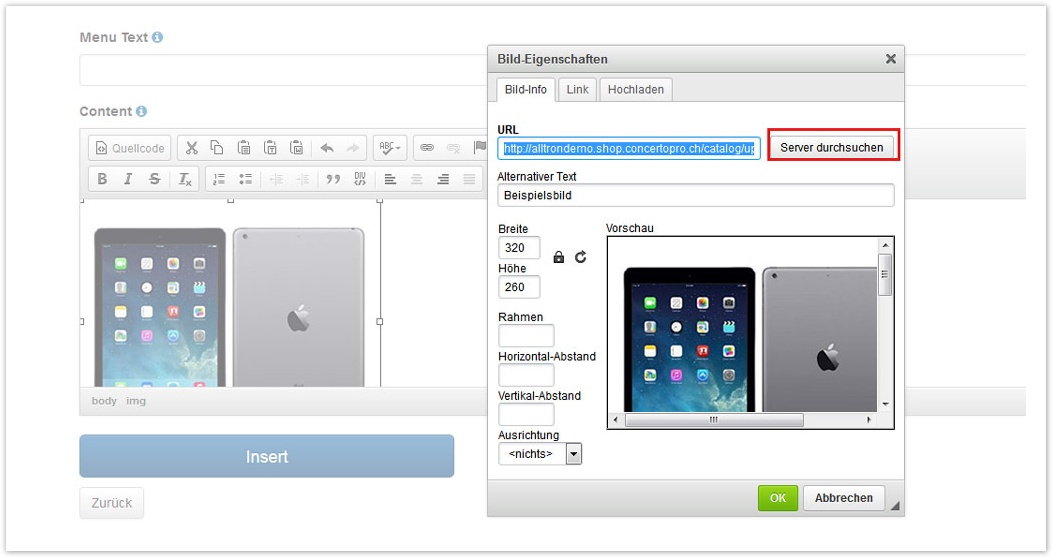
Klicken Sie auf das Bilder-Symbol. Über das Bildfenster können Sie nun den Server nach Ihrem geladenen Bild suchen, dieses auswählen und einfügen.
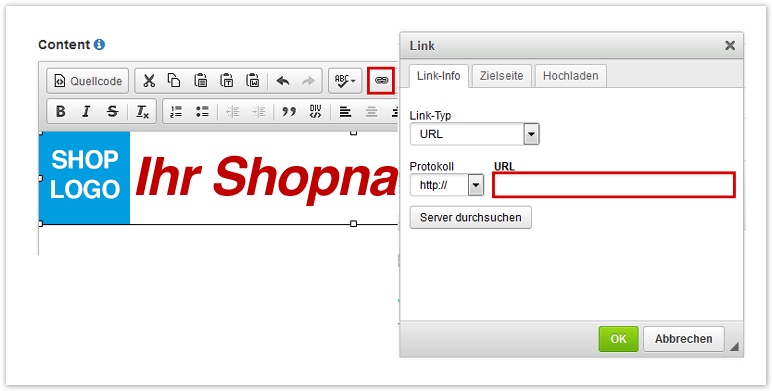
Um einen Link auf ein Bild zu setzen oder einen bestehenden Link abzuändern, klicken Sie in der WYSIWYG-Darstellung auf das Verknüpfungszeichen. Im Link-Fenster können Sie den Link zur Zielseite eingeben. Falls Sie den Link ein einem neuen Fenster öffnen lassen wollen, können Sie das über den Tab „Zielseite“ mit „Neues Fenster (_blank)“ definieren.
Wenn Sie sich mit HTML auskennen, können Sie die Korrekturen natürlich auch direkt im HTML-Code durchführen.
Bilder für mobile Geräte anpassen
Wenn Sie auf der Frontseite oder auf einer selber erstellten Unterseite Ihres WebShops eigene Bilder integrieren und sich diese nicht automatisch an die Breite Ihres Smartphones, iPhones, Tablets oder iPad anpassen, können Sie folgenden Code-Zusatz eingeben.
Bilder für Responsive Design optimieren
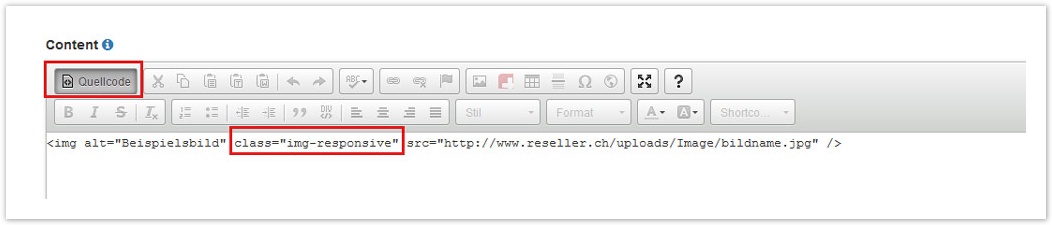
- Fügen Sie ein Bild über den WYSIWYG-Editor ein.
- Wechseln Sie dann in den HTML-Modus und geben Sie im Code die Class „img-responsive“ als Zusatz ein.
- Entfernen Sie jedoch die Höhe und die Breite des Bildes, da sich diese sonst nicht automatisch anpassen.
<img class=“img-responsive“ alt=““ src=“http://www.reseller.ch/uploads/Image/bildname.jpg“ style=“width: 400px; height: 100px;“ />
Achtung!
Laden Sie das Bild in der Grösse hoch, in welcher Sie dieses nutzen wollen. Das verbessert auch die Ladezeit in Ihrem Shop.
Integration von Dateien
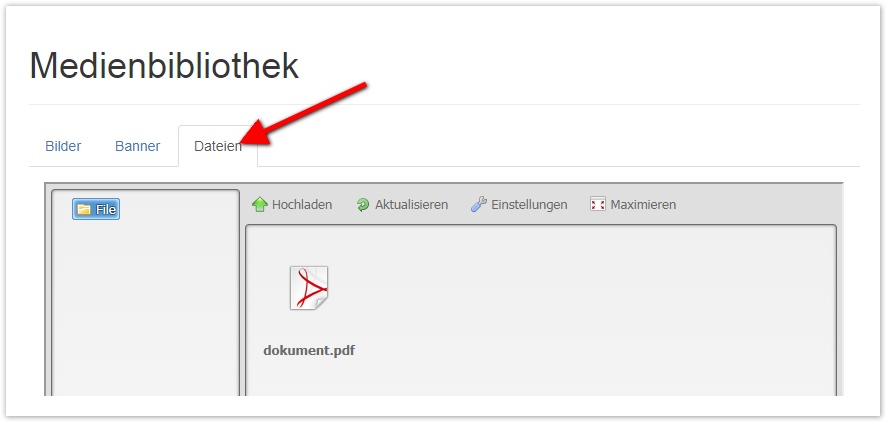
PDF-Dokumente und weitere Dateien (z.B. Word- oder Excel-Dateien) müssen in der Medienbibliothek unter "Dateien" abgelegt werden.
PDF-Dokumente können nicht direkt dargestellt werden, sondern müssen verlinkt werden.
Hochladen von Dateien
PDF-Dokumente und weitere Dateien (z.B. Word- oder Excel-Dateien) müssen in der Medienbibliothek unter "Dateien" abgelegt werden.
Verlinkung der Datei
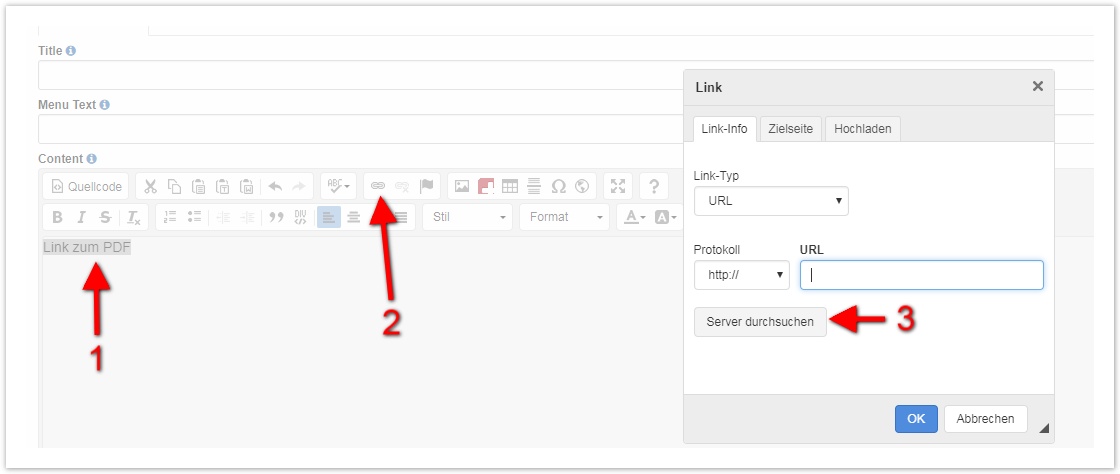
In Ihrer CMS-Seite fügen Sie anschliessend einen Link auf die Datei ein. Schreiben Sie zunächst den Text, welcher als Link markiert werden soll (1).
Danach klicken Sie auf das Link-Symbol (2) und in dem "Link"-Fenster auf "Server durchsuchen" (3):
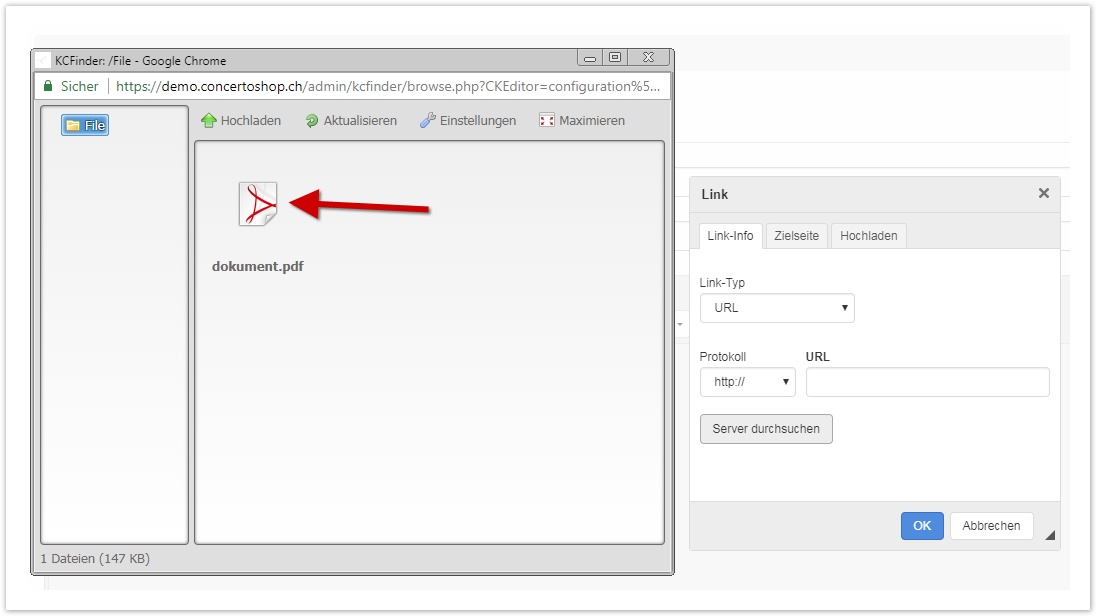
Es öffnet sich ein weiteres Fenster mit der Medienbibliothek.
Wählen Sie hier die gewünschte Datei aus:
Bestätigen Sie im "Link"-Fenster mit "OK". Der zuvor markierte Text ist nun ein Link zur Datei.