Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
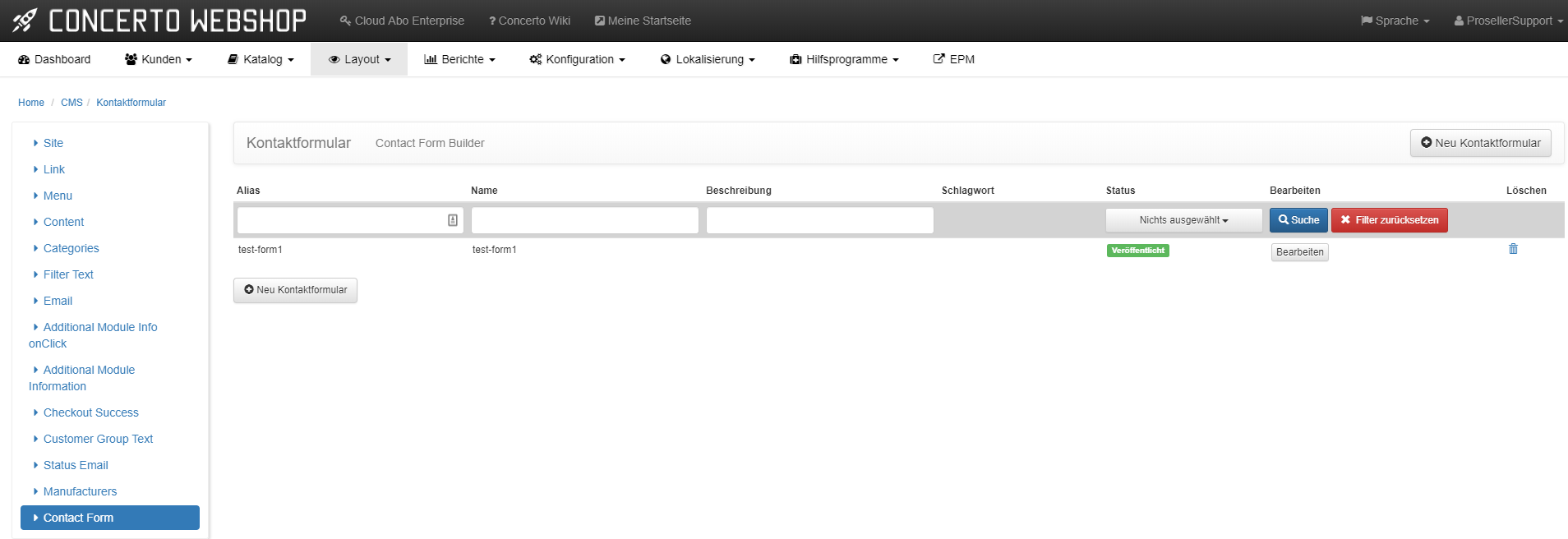
→ Layout → CMS → Contact Form
Mit dem Form Builder können individuelle Formulare erstellt werden.
...
 Image Added
Image Added
| Note |
|---|
Der Form Builder muss von ProSeller aktiviert werden und die Unterstützung für das Einrichten ist kostenpflichtig. Für weitere Infos kontaktieren Sie bitte ProSeller unter der Mail Adresse ProSeller AG - Helpdesk <helpdesk@proseller.ch> mit dem Stichwort "Form Builder Info". |
...
Nach erfolgter Freischaltung finden Sie den Form Builder im Admin Bereich unter :
→ Layout → CMS → Contact Form
...
Übersicht über die verschiedenen Formularelemente
...
Im Formular stehen Ihnen
...
verschiedene Formularelemente zur Verfügung
...
:
| Child pages (Children Display) |
|---|
| Expand |
|---|
Beispiel: Formular zur Teilnahme an einem Gewinnspiel
Hier wurden folgende Formularfelder verwendet:
Der HTML-Code für das Beispielformular: <div class="form-group"> <div class="form-group"> Wie lautet die richtige Antwort? <div class="form-group"> <div class="form-group"> |
...
_______________________________________________________________ Wenn das Formular erstellt wurde, muss eine neue Seite erstellt werden: Layout/CMS/Site → Neu
Binden Sie jetzt mit dem Button Shortcodes das neu erstellte Formular ein.
Diese neue Site können Sie wie üblich in die Website einbinden. Bsp: ihrshopname.ch/de/page/formular1 |
Inhalt
Table of Contents




