Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
...
→ Layout → Medienbibliothek
Bilder, Banner und Dateien, welche in Ihren CMS-Seiten, Widgets, Ihrem Header, Footer, usw. dargestellt werden sollen, müssen zuerst in der
...
Medienbibliothek abgelegt werden.
Die Produktbilder werden direkt über das
...
EPM integriert.
...
Integration von Bildern, Dateien
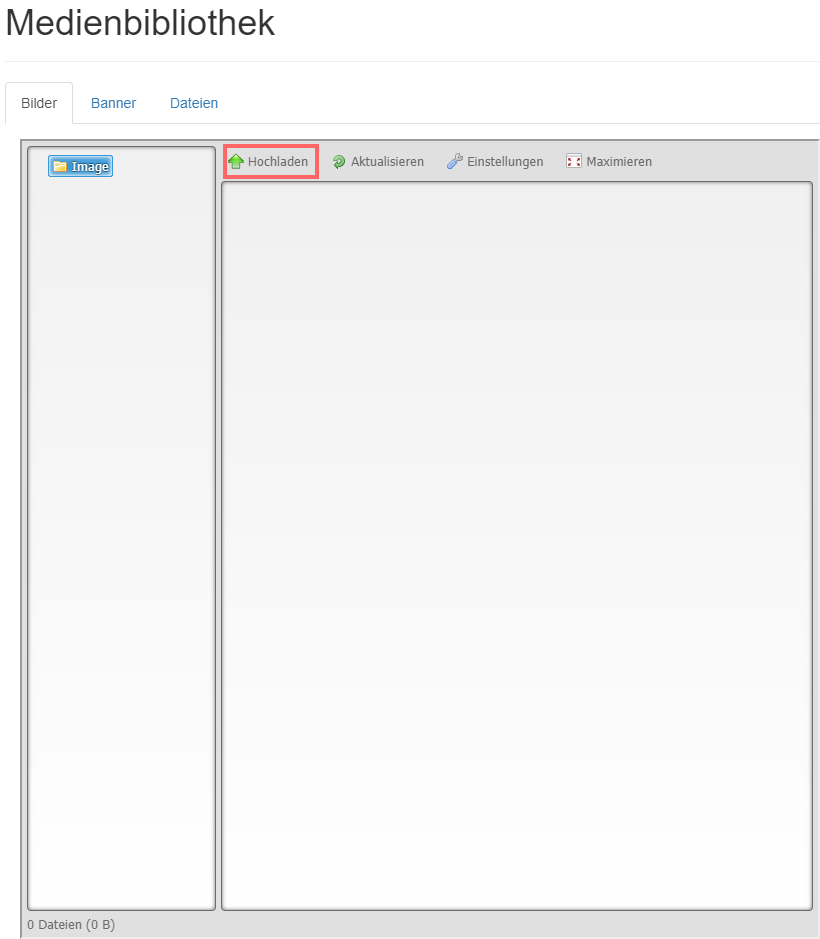
Die Bilder/Dateien können über den Button
...
„Hochladen“ oder durch Hineinziehen von Ihrem Computer mit
...
linker Maustaste in die Bibliothek hinzugefügt werden.
Wenn Sie mit der rechten Maustaste auf einen Ordner klicken, können Sie über das angezeigte Menü auch Unterordner hinzugefügt werden.
...
Integration von Bildern
Falls Sie Ihre Bilder in einem Unterordner anlegen, denken Sie bitte daran, dass auch der Bilderpfad mit dem gleichen Unterordner angegeben werden muss. Sonst wird Ihr Bild nicht angezeigt!
...
 Image Added
Image Added
| Note |
|---|
Wenn ein Bild in einem Unterordner gespeichert ist und Sie dieses verwenden möchten, muss der Pfad richtig angegeben werden. |
Integration über CMS-Seiten
Durch klicken auf das "Bildicon" können die Bilder aus der Medienbibliothek gewählt und auch so in die Medienbibliothek hochgeladen werden.
 Image Added
Image Added
| Expand |
|---|
Integration der Bilder in Widget oder CMS-Seite/CMS-ContentGehen Sie auf die entsprechende Seite oder zu Ihrem Content und klicken Sie in den Contentbereich. |
...
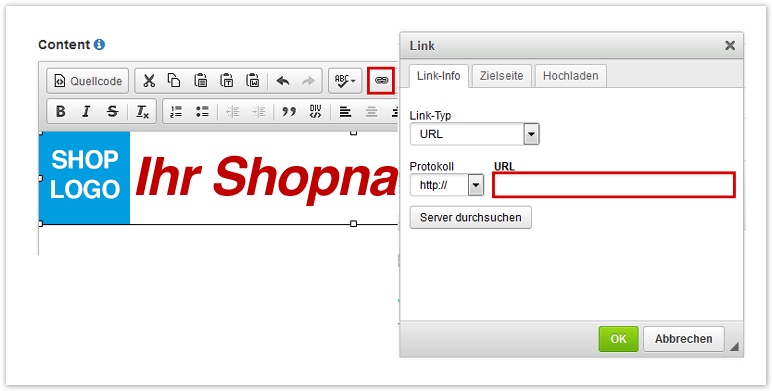
Um einen Link auf ein Bild zu setzen oder einen bestehenden Link abzuändern, klicken Sie in der WYSIWYG-Darstellung auf das Verknüpfungszeichen. Im Link-Fenster können Sie den Link zur Zielseite eingeben. Falls Sie den Link ein einem neuen Fenster öffnen lassen wollen, können Sie das über den Tab „Zielseite“ mit „Neues Fenster (_blank)“ definieren.
Wenn Sie sich mit HTML auskennen, können Sie die Korrekturen natürlich auch direkt im HTML-Code durchführen. Bilder für mobile Geräte anpassenWenn Sie auf der Frontseite oder auf einer selber erstellten Unterseite Ihres WebShops eigene Bilder integrieren und sich diese nicht automatisch an die Breite Ihres Smartphones, iPhones, Tablets oder iPad anpassen, können Sie folgenden Code-Zusatz eingeben. Bilder für Responsive Design optimieren
<img class=“img-responsive“ alt=““ src=“http://www.reseller.ch/uploads/Image/bildname.jpg“
Integration von DateienPDF-Dokumente und weitere Dateien (z.B. Word- oder Excel-Dateien) müssen in der Medienbibliothek unter "Dateien" abgelegt werden. Hochladen von DateienPDF-Dokumente und weitere Dateien (z.B. Word- oder Excel-Dateien) müssen in der Medienbibliothek unter "Dateien" abgelegt werden.
Verlinkung der DateiIn Ihrer CMS-Seite fügen Sie anschliessend einen Link auf die Datei ein. Schreiben Sie zunächst den Text, welcher als Link markiert werden soll (1).
Es öffnet sich ein weiteres Fenster mit der Medienbibliothek.
Bitte verwenden Sie daher einen alternativen Browser !
Bestätigen Sie im "Link"-Fenster mit "OK". Der zuvor markierte Text ist nun ein Link zur Datei. |