| View file | ||||
|---|---|---|---|---|
|
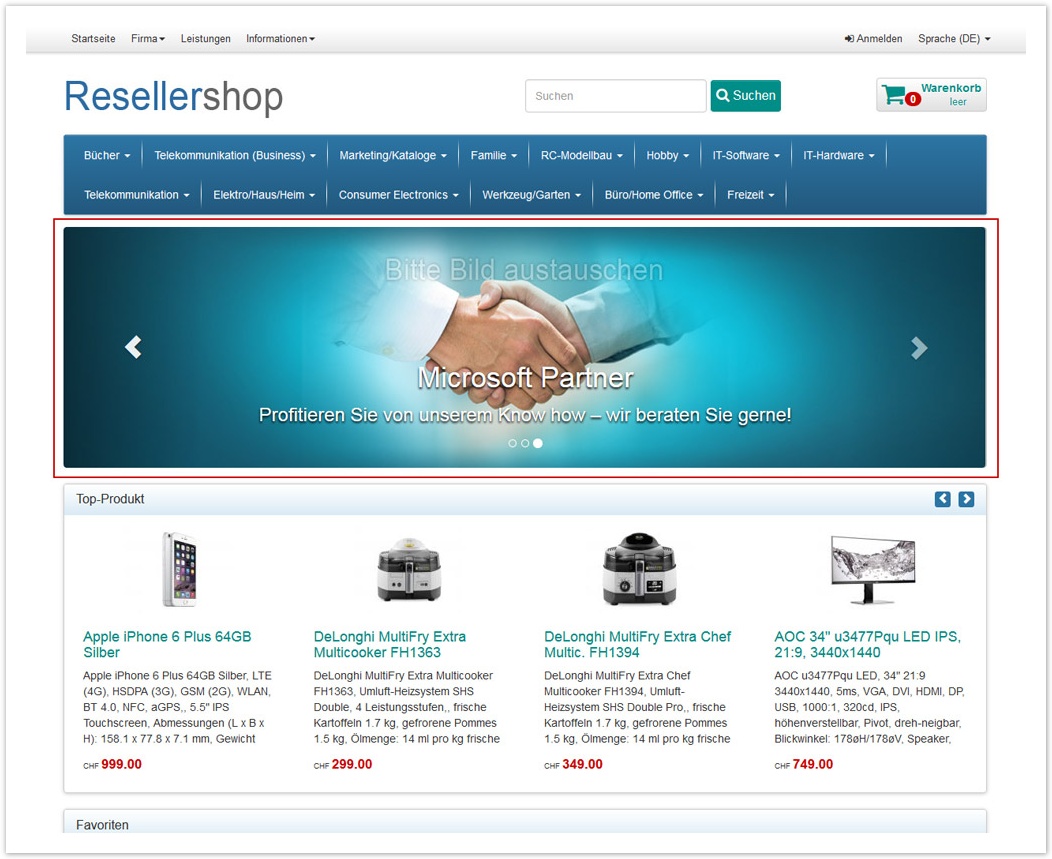
So binden Sie einen animierten Slider mit wechselnden Bildern und Text auf der Startseite in Ihren Webshop ein:
...
- Den Quellcode des Widgets öffnen
- In einem anderen Browser-Fenster die gewünschte Zielseite (z.B. die Seite einer Kategorienliste) öffnen und die URL kopieren.
- Die URL anstelle des vorgegebenen Links in den Code einfügen.
- Bei Bedarf den Bilderlink durch Anpassung von Name und Erweiterung ändern.
| Info |
|---|
Die Geschwindigkeit des Sliders ist fest definiert und kann nicht geändert werden. |
Tipp
- Bitte beachten, dass unabsichtlich zu viel oder zu wenig gelöschte Zeichen im Quellcode Folgen haben! Daher wirklich nur die benötigten Zeichen austauschen und z.B. keine “ “ um den Link löschen.
- Falls unklar ist, was für Auswirkungen Ihre Korrekturen haben: den jeweils letzten Arbeitsstand sichern, um nach erfolglosem Test wieder auf einen „funktionierenden“ Stand zurückkehren zu können.
...