- Laden Sie hier den Code und die Bilddateien herunter und entpacken Sie die ZIP-Datei.
WebShop-Animation Startseite Banner - Klicken Sie im Admin-Bereich auf Katalog/CMS.
- Klicken Sie auf Bearbeiten bei der Site „Startseite“ mit dem Alias „frontpage“.
- Klicken Sie auf den Button „Quellcode“ (siehe blaue Umrahmung im Bild zwei) oberhalb des Content-Feldes und fügen Sie den Code in das Feld ein. (Wenn der WYSIWYG-Funktion nicht aktiviert ist, können Sie den Code auch direkt ins Content-Feld speichern.)
- Integrieren Sie das Bild in Ihrer Media Library. Diese finden Sie unter Katalog/Media Library. Klicken Sie auf den Ritter „Images“ und laden Sie über den „Upload“-Button das Bild hoch.
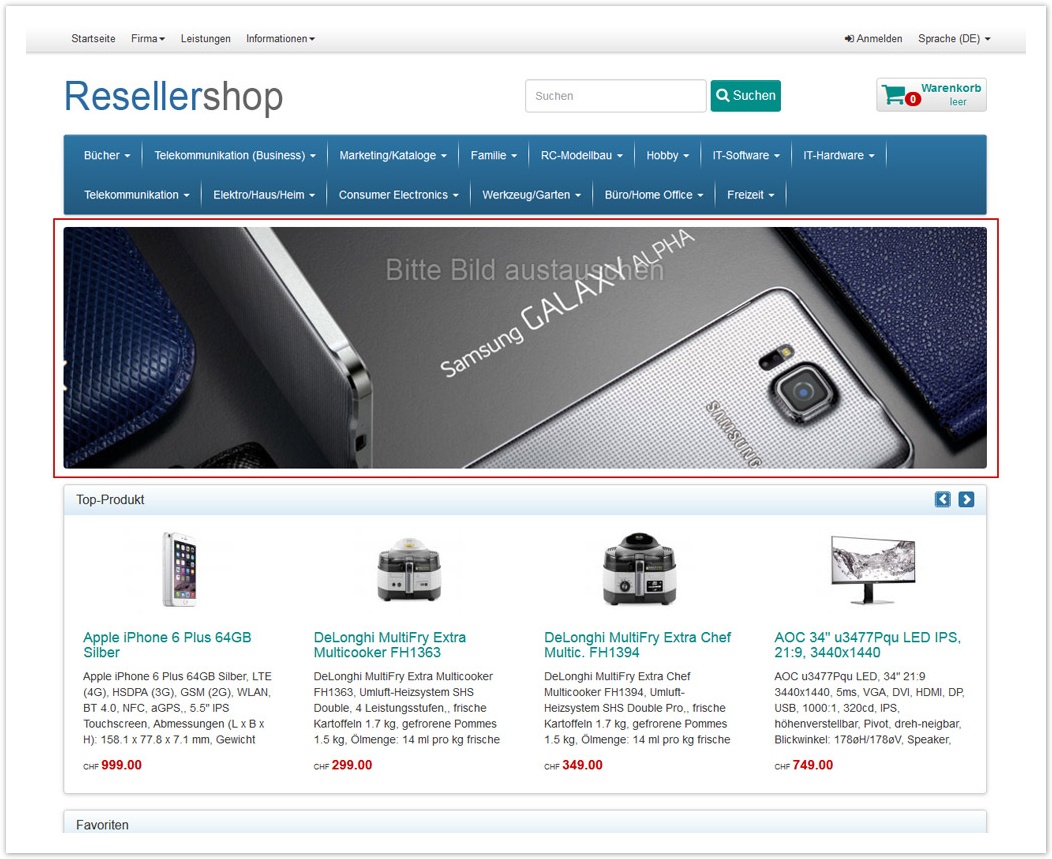
- Schauen Sie sich nun im Browser Ihre Startseite an – unser vorbereiteter Banner sollte im WebShop wie im Printscreen rechts aussehen.
Banner individuell anpassen
So hinterlegen Sie Ihren Banner:
- Erstellen Sie einen eigenen Banner. Der gezeigte Banner verfügt über die Grösse von 1168 x 305 Pixeln. Wenn Ihr Banner höher ist, wird dieser im Shop dann einfach auch höher dargestellt. Wir empfehlen Ihnen jedoch, das Breitenmass von 1168 Pixeln beizubehalten, weil es sonst unschön aussieht. Speichern Sie das Banner unter dem gleichen Namen und ebenfalls als JPG ab (banner.jpg).
- Gehen Sie in die Media Library, klicken Sie mit der rechten Maustaste auf das von uns angelieferte Banner und löschen Sie dieses.
- Uploaden Sie nun Ihr Banner in die Media Library.
- Natürlich können Sie auch ein Banner mit einem anderen Namen oder in einem anderen Format wie PNG oder GIF als eigenes Banner einsetzen. Jedoch müssen Sie dann den Bildernamen im Code anpassen (banner.jpg – siehe blaue Umrahmung in unserem Bild 4).
Links im Code anpassen
So ändern Sie den Bilderlink und den Produktlink Ihres Banners:
- Klicken Sie im Admin-Bereich auf Katalog/CMS.
- Klicken Sie auf bearbeiten bei der Site „Startseite“ mit dem Alias „frontpage“.
- Öffnen Sie im Browser Ihre Zielseite (z.B. die Seite einer Kategorienliste) und kopieren Sie die URL.
- Fügen Sie die URL anstelle des von uns gegebenen Links in Ihrem Code ein (siehe rote Umrahmung im Bild 4).
- Ändern Sie bei Bedarf den Bilderlink (blau eingerahmt), indem Sie den Namen und die Erweiterung anpassen.
Videoanleitung zur Einbindung einen Banners (Bild)