Suche
Footer / Fusszeile anpassen
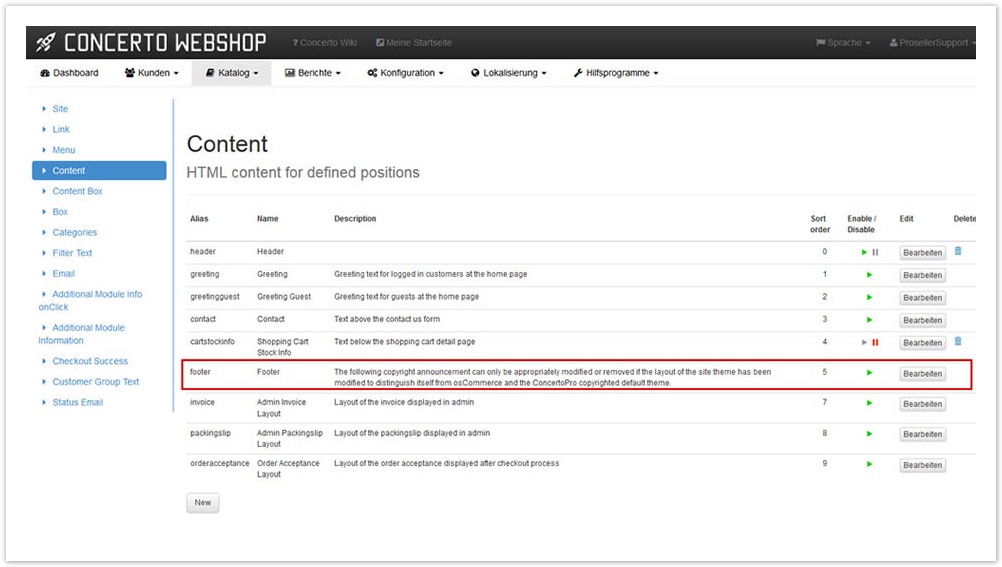
Unter Katalog/Content/Footer können Sie den Inhalt Ihrer Fusszeile abändern.
In jeder der vier Sprachen können Sie einen anderen Inhalt in die Fusszeile einfügen.
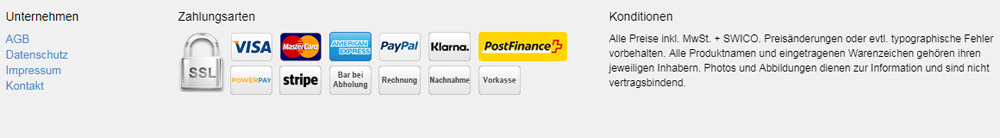
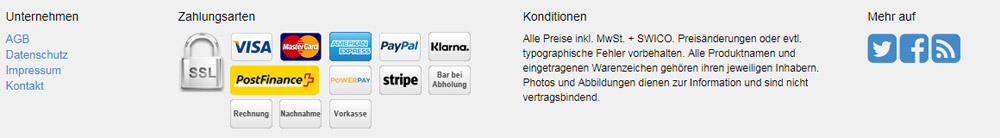
3-spaltige und 4-spaltige Footer-Vorlagen
Wir stellen Ihnen zwei verschiedene Footer-Inhalte zur Verfügung, welche Sie nach Ihren Wünschen abändern können.
So binden Sie die Footer-Vorlage in Ihren WebShop ein
- Laden Sie hier die entsprechende Footer-Vorlage herunter:
Footer 3-Spaltig Vorlage
Footer 4-spaltig Vorlage
Entpacken Sie das ZIP. Sie finden darin je vier TXT-Files – für jede Sprache ein File. - Im Ordner „footer“ haben wir alle Icons der Zahlungsarten inklusive Sprachwechsel bereitgestellt.
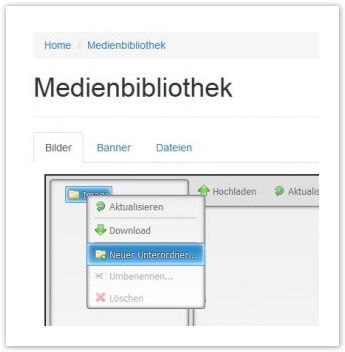
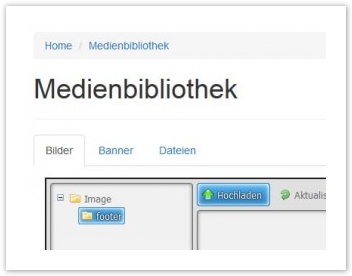
Diese dürfen aber ausschliesslich für die Integration in Ihren Concerto WebShop benutzt werden (sind Eigentum der ProSeller AG). - Gehen Sie in Ihre Mediathek und laden Sie die im Zip integrierten Bilder in einen Unterordner mit Namen „footer“.
Es braucht exakt diese Schreibweise, damit die Bilder automatisch gefunden werden.
- Gehen Sie im Admin-Bereich auf Katalog/Content/Footer und fügen Sie das entsprechende TXT-File unter der gewünschten Sprache ein.
Wenn Sie die Variante „4-spaltig“ wählen, werden in der letzten Spalte die Social Media-Icons aufgeführt.
Die Logos für Twitter, Facebook und den RSS-Feed (Blog) sind bereits angelegt.
Im Code müssen Sie statt des Platzhalters # noch die Links zu Ihrem Twitter-/Facebook-Account oder Ihrem Blog einfügen.
Statt des # setzen Sie zum Beispiel: http://www.twitter.com/ihrefirma. Dann sieht diese Zeile so aus:
<a href=“http://www.twitter.com/ihrefirma“ target=“_blank“><i class=“fa fa-twitter-square fa-3x“></i></a>
Wenn Sie z.B. über keinen Twitter-Account verfügen, können Sie diese Zeile löschen:
<a href=“#“ target=“_blank“><i class=“fa fa-twitter-square fa-3x“></i></a>
Wenn Sie einen Zugang zu weiteren sozialen Netzwerken integrieren möchten, müssen Sie folgenden Zeilen jeweils zusätzlich einfügen:XING <a href="#" target="_blank"><i class="fa fa-xing-square fa-3x"></i></a> LinkedIn <a href="#" target="_blank"><i class="fa fa-linkedin-square fa-3x"></i></a> Google+ <a href="#" target="_blank"><i class="fa fa-google-plus-square fa-3x"></i></a> Pinterest <a href="#" target="_blank"><i class="fa fa-pinterest-square fa-3x"></i></a> Instagram <a href="#" target="_blank"><i class="fa fa-instagram fa-3x"></i></a> In der Reihenfolge, in welcher Sie diese Zeilen auflisten, werden dann auch die Social Media-Icons dargestellt.
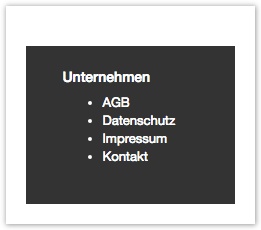
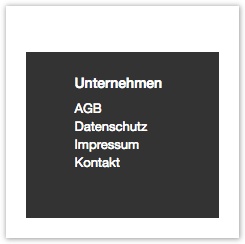
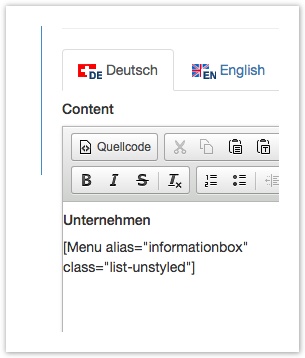
Anzeige der Links als ListeDer "informationbox"-Bereich unter "Unternehmen" muss den Zusatz class="list-unstyled" erhalten, damit die Links ohne Listenzeichen angezeigt werden.
Ohne list-unstyled:
Mit list-unstyled:
Die Eingabe erfolgt über die Footereingabe der jeweiligen Sprache: