...
Das Layout ist auf diesem 12-teiligen Raster aufgebaut, dem sogenannten „Grid“. Die Breite des Inhaltsbereiches wird dabei auf 12 Grids aufgesplittetaufgeteilt. Das ist natürlich nicht sichtbar. Dies dient nur zum einfacheren Platzieren der Elemente.
...
Je höher die Zahl der Grid ist, desto breiter wird ihre Spalte. Jedoch muss der Totalwert aller Spalten immer 12 Grid betragen.
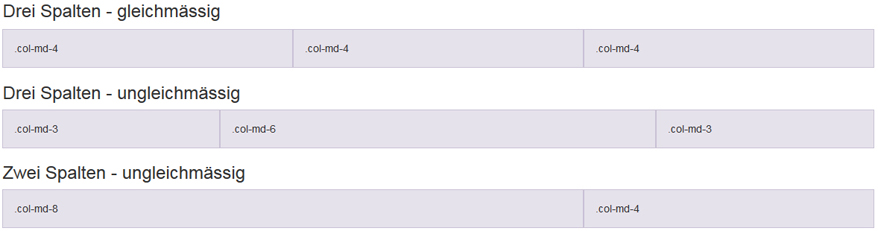
Darstellungsbeispiele zur Berechnung der Grid
3 Spalten gleichmässig = 3 x 4 Grid
3 Spalten ungleichmässig = 2 x 3 Grid + 1 x 6 Grid
2 Spalten ungleichmäsig ungleichmässig = 1 x 8 Grid + 1 x 4 Grid
Alle diese Darstellungen ergeben immer 12 Grid in der Breite.
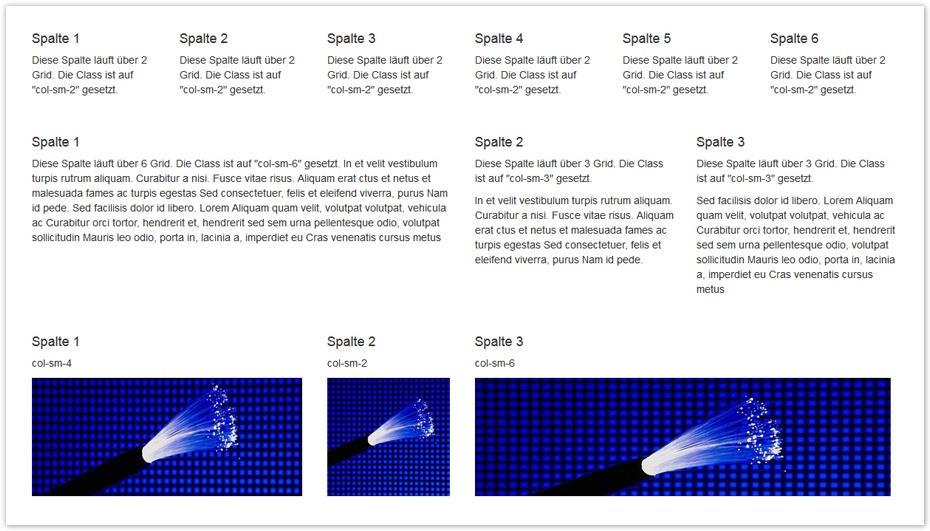
Gestaltungsbeispiele mit HTML-Code zum Downloaden
Nachstehenden können Sie folgende Beispiele herunterladen und im HTML-Code in Ihrem Webshop hinterlegen.