Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
→ Layout → Theme


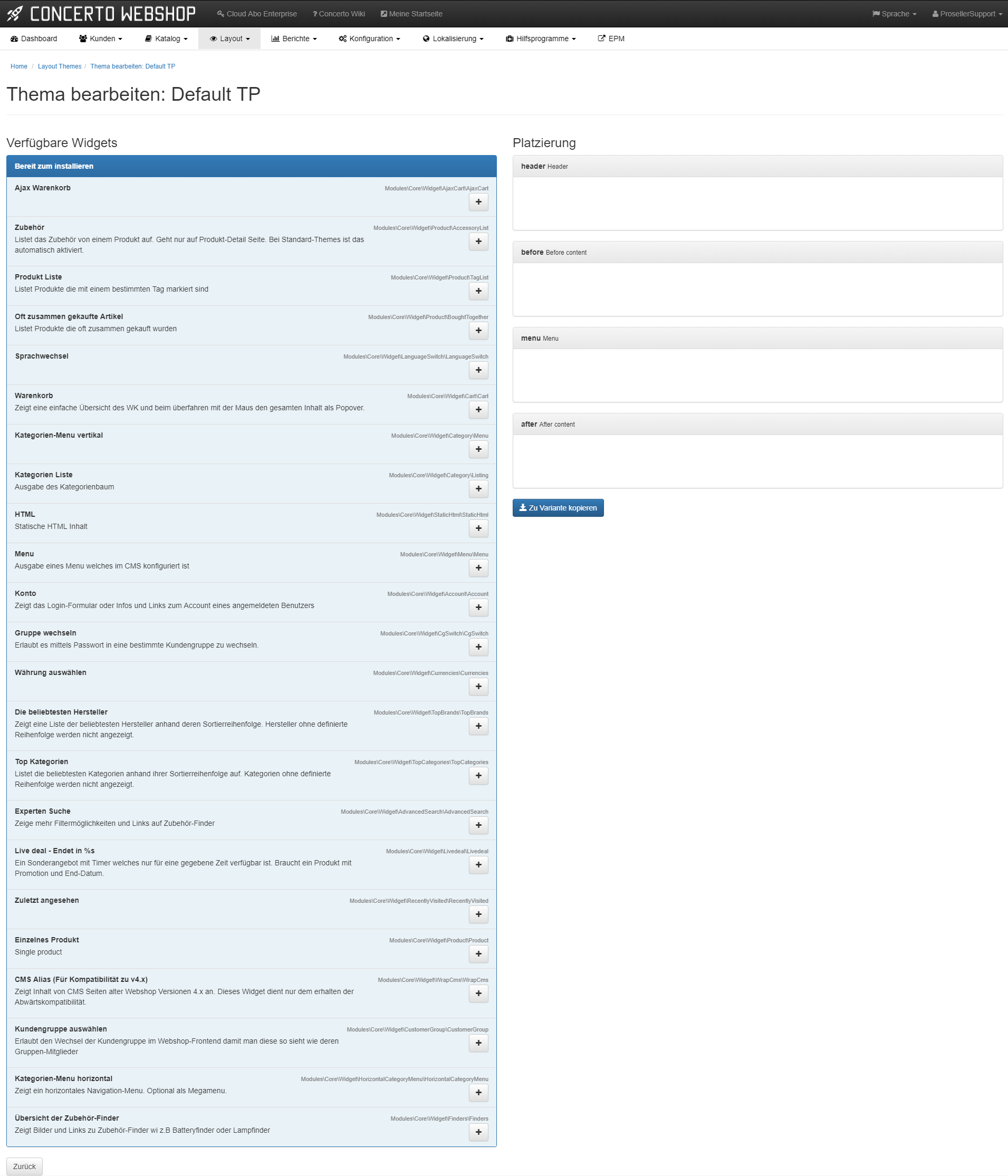
In der linken Spalte sind alle Widgets aufgeführt die verwendet werden können.

Platzierung | Auswirkung |
|---|---|
| header | rechts in der Kopfzeile |
| before | direkt unterhalb des Kategorien-Menüs |
| menu | Integration von Mega-Menü oder Classic-Menü. Tauscht das Menu aus. |
| after | Im Anschluss an alle vordefinierten Contents |
| left | in der linken Spalte neben dem Seiteninhalt (nur bei 2-spaltigen Themes) |
| Expand | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
Integration eines individuellen Widgets
Sie haben die Wahl, das Widget mit dem WYSIWYG-Editor zu erstellen oder über den Button „Quellcode“ nur einen Code einzufügen. Aktivierung von Mega-Menü
Der eingegebene „Title“ wird jeweils über dem Widget auf der Webseite angezeigt.
Speichern Sie das Widget und aktivieren Sie es.
Restrict View ScriptDies ist eine Experten Funktion. Es ist möglich mittels Regexpression ein Widget nur für gezielte View-Scripte aus dem Theme anzuzeigen. Eigene CSS-Klassen für WidgetsMit der Angabe im Feld "Outer Div Custom CSS Class" können Sie jedem Widget eine eigene CSS-Klasse zuordnen und hiermit das Aussehen der Widgets anpassen.
Separate Widgets für jede Sprache bei mehrsprachigen WebShopsWenn Sie in Ihrem WebShop mehrere Sprachen anbieten und beispielsweise die Titel oder Inhaltstexte der Widgets auf die jeweilige Sprache anpassen wollen, erzeugen Sie bitte für jede Sprache eine Variante Ihres Themes:
Um Ihre Widget-Anordnung von einer Variante in eine andere zu übertragen, nutzen Sie den "Zu Variante kopieren"-Button in der Widget-Übersicht - hiermit werden alle Widgets mit ihren Inhalten in die Zielvariante kopiert und können im Anschluss dort bearbeitet werden:
|
Inhalt
| Table of Contents |
|---|
Seiten
Child pages (Children Display)



