...
- Gehen Sie im Admin-Bereich auf Katalog/Content/Footer und fügen Sie das entsprechende TXT-File unter der gewünschten Sprache ein.
Wenn Sie die Variante „4-spaltig“ wählen, werden in der letzten Spalte die Social Media-Icons aufgeführt.
Die Logos für Twitter, Facebook und den RSS-Feed (Blog) sind bereits angelegt.
Im Code müssen Sie statt des Platzhalters # noch die Links zu Ihrem Twitter-/Facebook-Account oder Ihrem Blog einfügen.
Statt des # setzen Sie zum Beispiel: http://www.twitter.com/ihrefirma. Dann sieht diese Zeile so aus:
<a href=“http://www.twitter.com/ihrefirma“ target=“_blank“><i class=“fa fa-twitter-square fa-3x“></i></a>
Wenn Sie z.B. über keinen Twitter-Account verfügen, können Sie diese Zeile löschen:
<a href=“#“ target=“_blank“><i class=“fa fa-twitter-square fa-3x“></i></a>
Wenn Sie einen Zugang zu weiteren sozialen Netzwerken integrieren möchten, müssen Sie folgenden Zeilen jeweils zusätzlich einfügen:XING <a href="#" target="_blank"><i class="fa fa-xing-square fa-3x"></i></a> LinkedIn <a href="#" target="_blank"><i class="fa fa-linkedin-square fa-3x"></i></a> Google+ <a href="#" target="_blank"><i class="fa fa-google-plus-square fa-3x"></i></a> Pinterest <a href="#" target="_blank"><i class="fa fa-pinterest-square fa-3x"></i></a> Instagram <a href="#" target="_blank"><i class="fa fa-instagram fa-3x"></i></a> In der Reihenfolge, in welcher Sie diese Zeilen auflisten, werden dann auch die Social Media-Icons dargestellt.
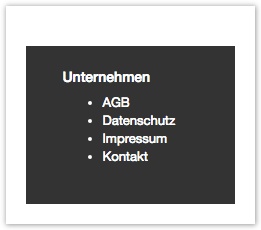
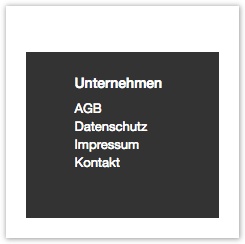
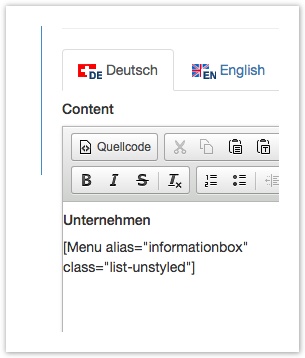
Anzeige der Links als ListeDer "informationbox"-Bereich unter "Unternehmen" muss den Zusatz class="list-unstyled" erhalten, damit die Links ohne Listenzeichen angezeigt werden.
Ohne list-unstyled:
Mit list-unstyled:
Die Eingabe erfolgt über die Footereingabe der jeweiligen Sprache: