Versions Compared
Key
- This line was added.
- This line was removed.
- Formatting was changed.
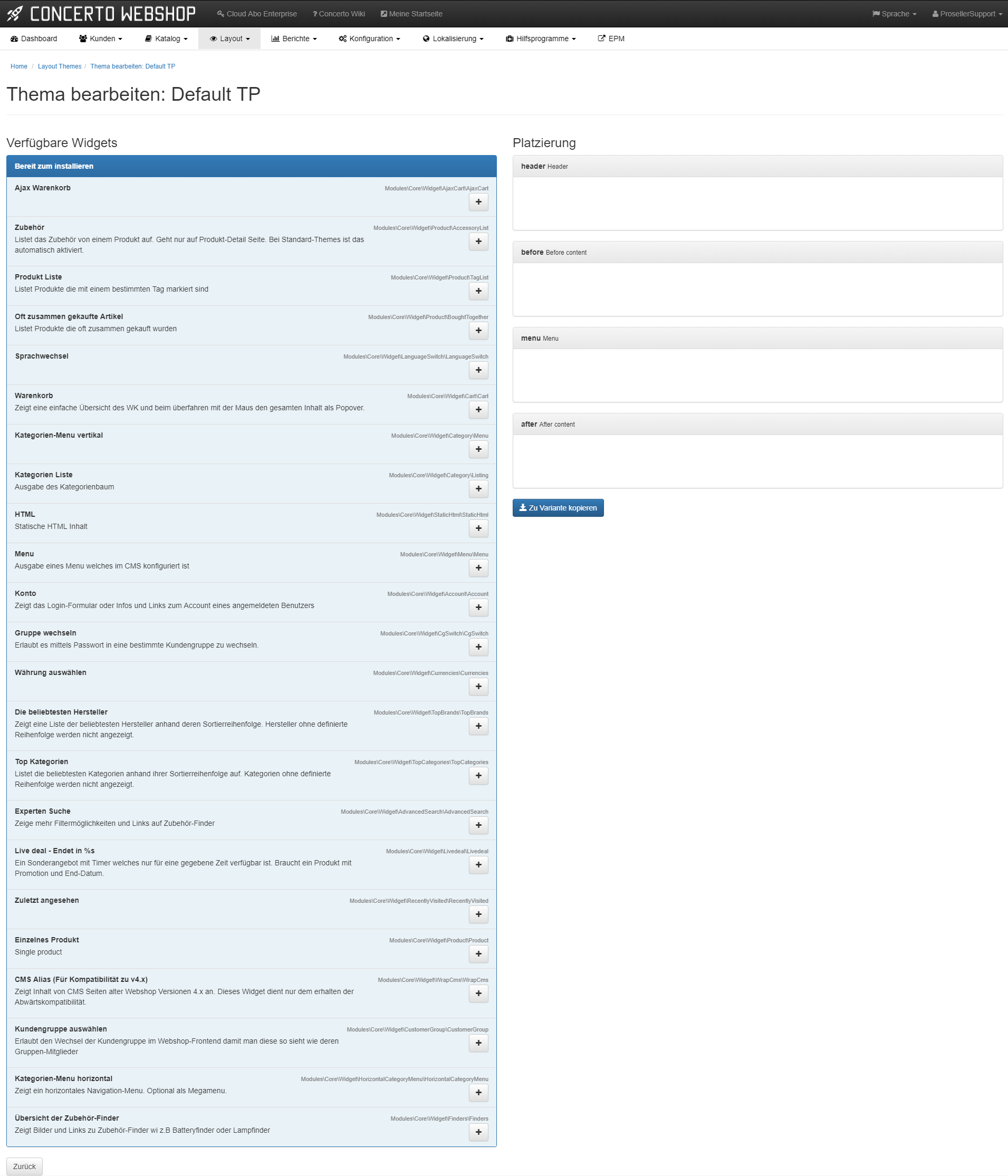
→ Layout → Theme


In der linken Spalte sind alle Widgets aufgeführt die verwendet werden können.

Platzierung | Auswirkung |
|---|---|
| header | rechts in der Kopfzeile |
| before | direkt unterhalb des Kategorien-Menüs |
| menu | Integration von Mega-Menü oder Classic-Menü. Tauscht das Menu aus. |
| after | Im Anschluss an alle vordefinierten Contents |
| left | in der linken Spalte neben dem Seiteninhalt (nur bei 2-spaltigen Themes) |
| title | Integration eines individuellen Widgets |
|---|
Siehe auch : Integration eines individuellen
WidgetsWählen Sie in der linken Spalte die Art IhresWidgets
– falls Sie keines der Spezial-Widgets integrieren wollen, empfehlen wir Ihnen das „HTML-Widget“, damit Sie Ihren eigenen Content abfüllen können.Sie haben die Wahl, das Widget mit dem WYSIWYG-Editor zu erstellen oder über den Button „Quellcode“ nur einen Code einzufügen.
Falls Sie einen Code einfügen möchten, empfehlen wir Ihnen, den WYSIWYG-Editor zu deaktivieren.
Aktivierung von Mega-Menü
- Ziehen Sie Widget "Horizontal Category Menu" in die Platzierung "menu".
- Aktvieren Sie das Widget.
- Klicken Sie auf den Button "Bearbeiten".
- Wählen Sie den Look "Megamenu".
- Sie können zwischen 3 und 5 Darstellungsspalten wählen.
- Sie können das Menü auch nur auf einzelnen Seiten anzeigen lassen (siehe nächsten Punkt).
Der eingegebene „Title“ wird jeweils über dem Widget auf der Webseite angezeigt.
Unter „Restrict Controller Action“ können Sie angeben, wo das Widget im Webshop angezeigt werden soll.
Beispiele:
- keine Eingabe = überall
- ^index/index = nur auf der Startseite
- cnc/AB = auf der Notebook-Kategorienseite des CNET-Finders
- products/188166-md101sma-apple-macbook = auf einer einzelnen Produktseite (restlicher Link nach www.ihrshop.de/ )
- ^index/categories = alle Kategorienseiten
- ^index/manufacturers = alle Herstellerseiten
- ^products/products = alle Produktdetailseiten
- ^(index|account|products|info)/ = mehrere Seiten
Speichern Sie das Widget und aktivieren Sie es.
ACHTUNG: es werden nur die aktiven Widgets angezeigt (ON).
 Image Removed
Image Removed
Restrict View Script
Dies ist eine Experten Funktion. Es ist möglich mittels Regexpression ein Widget nur für gezielte View-Scripte aus dem Theme anzuzeigen.
Z.B. würde diese Regel nur auf der "Seite nicht gefunden" Ausgabe kommen: ^page_not_found
Eigene CSS-Klassen für Widgets
Mit der Angabe im Feld "Outer Div Custom CSS Class" können Sie jedem Widget eine eigene CSS-Klasse zuordnen und hiermit das Aussehen der Widgets anpassen.
 Image Removed
Image Removed
Separate Widgets für jede Sprache bei mehrsprachigen WebShops
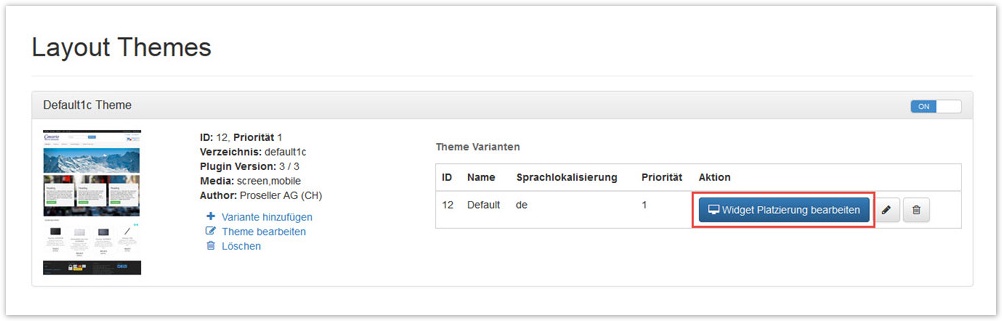
Wenn Sie in Ihrem WebShop mehrere Sprachen anbieten und beispielsweise die Titel oder Inhaltstexte der Widgets auf die jeweilige Sprache anpassen wollen, erzeugen Sie bitte für jede Sprache eine Variante Ihres Themes:
 Image Removed
Image Removed
Um Ihre Widget-Anordnung von einer Variante in eine andere zu übertragen, nutzen Sie den "Zu Variante kopieren"-Button in der Widget-Übersicht - hiermit werden alle Widgets mit ihren Inhalten in die Zielvariante kopiert und können im Anschluss dort bearbeitet werden:
 Image Removed
Image Removed
| title | Wichtiger Hinweis |
|---|
Inhalt
| Table of Contents |
|---|
Seiten
Child pages (Children Display)